这个主要的是讲述 npm 下安装 tensorflow.js ,然后使用 webpack 打包。
希望你先参考我下面的博文。
目录结构
pose_score
|___dist
|___node_modules
|___src
|______index.js
|______index.html
|______util 「工具方法」
|___.babelrc
|___package.json
|___package-lock.json配置文件
package.json 先贴一下我这个文件的内容。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 { "name" : "tensorflow-test" , "version" : "1.0.0" , "description" : "" , "main" : "index.js" , "type" : "module" , "scripts" : { "dev" : "webpack --mode development --entry ./src/index.js --module-bind js=babel-loader" , "build" : "webpack --mode production --entry ./src/index.js --module-bind js=babel-loader" , }, "author" : "" , "license" : "ISC" , "dependencies" : { "@tensorflow-models/posenet" : "^2.2.1" , "@tensorflow/tfjs" : "^1.7.4" , }, "devDependencies" : { "@babel/core" : "^7.12.10" , "@babel/plugin-transform-runtime" : "^7.12.10" , "@babel/preset-env" : "^7.12.11" , "@babel/runtime" : "^7.12.5" , "babel-loader" : "^8.2.2" , "webpack" : "^4.44.2" , "webpack-cli" : "^3.3.12" } }
这里值得注意的是,里面有一个
"type": "module",.babelrc 我的 babel 的配置文件 .babelrc 内容如下
1 2 3 4 5 6 7 8 9 10 { "presets" : [ [ "@babel/preset-env" ] ], "plugins" : [ "@babel/plugin-transform-runtime" ] }
code
下面的逻辑用的是定时器的方法,有点老旧,并且,非常耗费资源,后来参考 google 写代码的方式,换成了另外一套。可以参考
index.js 这里面主要逻辑是
加载好 poseNet model 后,会先扫描一个静态图片,得到关键点坐标,然后开启摄像头,实时进行自己的关键点扫描,然后做比对。
我的内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 import 'bootstrap' ; import 'bootstrap/dist/css/bootstrap.min.css' ;import * as posenet from '@tensorflow-models/posenet' ;import {drawKeypoints, renderImageToCanvas, drawSkeleton, getImagePose, getScore} from "./util/util" ;const video = document .getElementById('video' );const aCanvas = document .getElementById('canvas' );const ctx = aCanvas.getContext('2d' );const p = document .getElementById("p" );const load_camera = () => navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia; navigator.getUserMedia({ video: true }, gotStream, noStream); }; const gotStream = (stream ) => { video.srcObject = stream; video.play(); } const noStream = (err ) => { alert("失败" ); } console .log("model is downloading ... " );let img_keypoints;const img_static = document .getElementById("img" );const pose_mode = posenet.load(); let image_pose_theta;const load_img_pose = () => pose_mode.then(function (net ) console .log("model is success... " ); net.estimateSinglePose(img_static, { flipHorizontal: false }).then(function (pose_test ) img_keypoints = pose_test; image_pose_theta = getImagePose(img_keypoints.keypoints); }); }); } const run = () => load_camera(); load_img_pose(); setInterval(function ( pose_mode.then(function (net ) net.estimateSinglePose(video, { flipHorizontal: false }).then(function (pose ) renderImageToCanvas(video, [640 , 480 ], ctx); drawKeypoints(img_keypoints.keypoints, ctx, 1 , "#FFDD22" ); drawKeypoints(pose.keypoints, ctx); drawSkeleton(img_keypoints.keypoints, ctx, 1 , "#FFDD22" ); let video_pose_theta = getImagePose(pose.keypoints); let score = getScore(image_pose_theta, video_pose_theta); p.innerText = score[0 ]["right_big_arm" ]; }) }); }, 50 ); }; run();
由于这篇的内容重点不是在代码上,而是在 webpack 的打包上。
此时,我们进行打包
我们执行
npm run devindex.html 会在 dist 目录下生成一个 null.js,然后我们在 index.html 中引入
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <html > <meta http-equiv ="Content-Type" content ="text/html;charset=utf-8" /> <head > </head > <body > <div > <video id ="video" width ="640" height ="480" style ="display: none" > </video > <img src ="../../images/3.jpg" alt ="" id ="img" > <canvas id ="canvas" width ="640" height ="480" > </canvas > <p id ="p" > </p > </div > </body > <script src ="../dist/null.js" > </script > </html >
然后我们打开浏览器,会发现有报错信息,我猜测,是因为 tensorflow.js 本身是压缩的,结果,在 npm run dev 使用 development 打包的时候,并不是压缩的,导致,某些地方出现了不知名的问题。假如,你是用 npm run build 进行打包,打开 index.html 会成功!
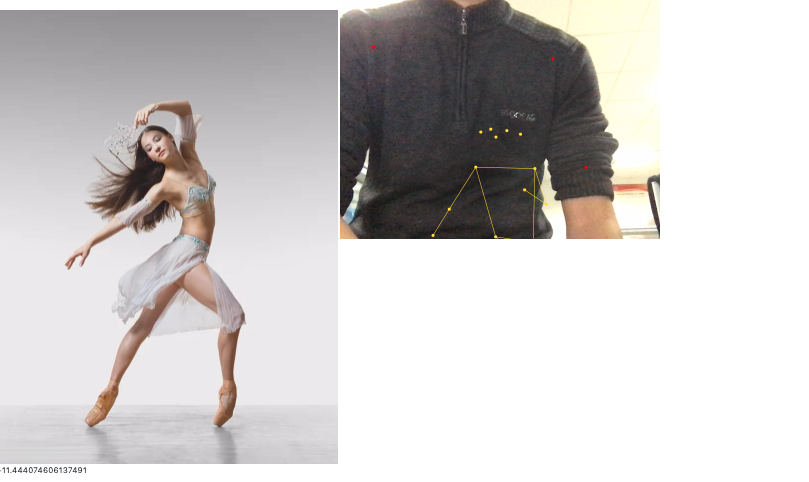
效果