我们经常在撰写文章的时候需要对文字进行一些修饰。
比如,有的地方进行变颜色,加粗,斜体等,那么在 hexo 中如何做到这些?
其实,答案很简单,使用 html 的知识就好了。
加粗
<b>粗体</b>粗体
变颜色
<p style="color: #FF0000;">红色</p>红色
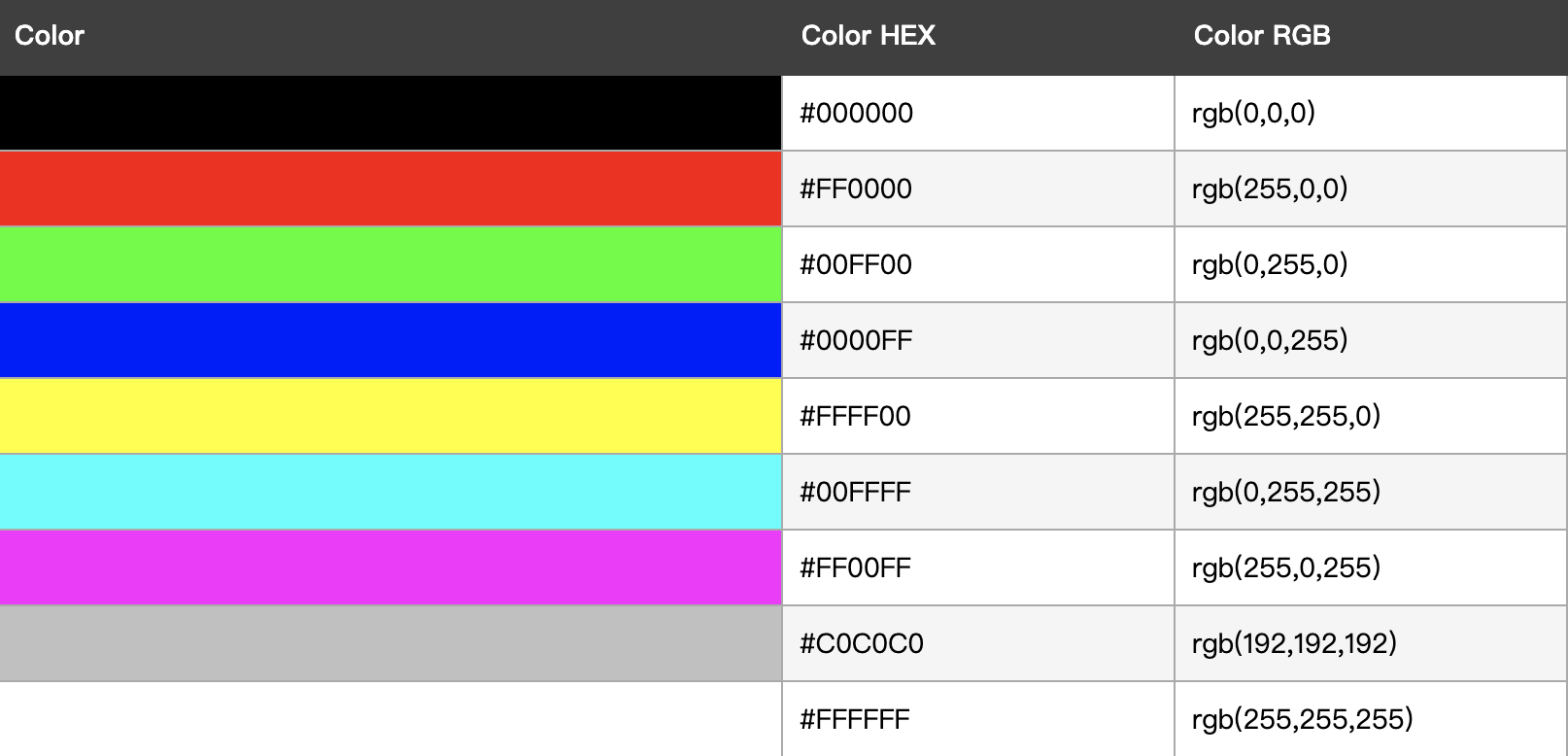
下面是搜集的颜色列表:

斜体
<i>斜体</i>斜体
删除体
<del>删除体</del>删除体
插入字
<ins>插入字</ins>插入字
上标字
<sup>上标字</sup>123上标字123
下标字
123<sub>下标字</sub>123下标字
强调字体
`redis` 是非常重要的。redis 是非常重要的。
标签
数字标签
这是一个标签
这是第二个标签
上面的标签用法是:
1. 这是一个标签
2. 这是第二个标签
数字 + . + 空格符号标签
上面的使用这个实现的
<li style="margin-left: 40px;font-size: 15px">123</li>我们的 li 标签要放在一行中,不然,每一个 li 标签,会被添加
<li style="margin-left: 40px;font-size: 15px">123</li><li style="margin-left: 40px;font-size: 15px">123</li><li style="margin-left: 40px;font-size: 15px">123</li>如果不放在一行会出现
很难看
好看的排列
当我们只用 # 这个标签的时候,最好添加
<br/>
# ***
<br/>这样整体排列很好看。
图形标签
一个非常偶然的机会发现官方的图形标签。
- 1
- 1
- 1
- 1
- 1
- 1
- 2
- 3
其上面的表示方式如下:
- 1
- 1
- 1
- 1
- 2
- 3表格
| 表格 | 属性 | 样式 |
|---|---|---|
| 一 | 二 | 三 |
其代码如下
|表格|属性|样式|
|---|---|---|
|一|二|三|假设有一个单元格的内容太多了,想要换行,可以
| 表格 | 属性 | 样式 |
|---|---|---|
| 一 | 二 | 我们过了江,进了车站。我买票,他忙着照看行李。行李太多,得向脚夫11行些小费才可过去。 他便又忙着和他们讲价钱。我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可,但他终于讲定了价钱; |
代码如下
|表格|属性|样式|
|---|---|---|
|一|二|我们过了江,进了车站。我买票,他忙着照看行李。行李太多,得向脚夫11行些小费才可过去。<br/>他便又忙着和他们讲价钱。我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可,但他终于讲定了价钱;|但是如果想要合并单元格,就需要借助 html 元件了。
| 最初价格 | 买卖价格 | 合约方向 | 交割价格 | 计算公式 | 盈亏情况 |
| 1000U | 800U | 看空 | 1200U | 合约张数 * 合约乘数 * (1/平仓价格 - 1/开仓价格) | 1 * 1 * (1/1200 - 1/800) = -(1/2400)BTC |
| 700U | 1 * 1 * (1/700 - 1/800) = 1/5600 BTC |
||||
| 1200U | 看涨 | 1400U | 合约张数 * 合约乘数 * (1/开仓价格 - 1/平仓价格) | 1 * 1 * (1/1200 - 1/1400) = 1/9800 BTC |
|
| 800U | 1 * 1 * (1/1400 - 1/1200) = -1/6400 BTC |
代码如下
1 | <table> |
修改图片大小
<div style="width: 50%;padding-left: 25%">

</div>另外剧中的话使用 text-align:center; 不管用,需要使用上面的代码。
中间要有隔行,不然可能会出问题。
折叠
可以折叠任何东西
1 | <details> |
效果如图
1 | 123 |