如果根据图片来识别的话,那就太容易受限了,比如分辨率等等。
所以,如果根据布局信息来识别的话,那就很方便。
所谓的布局信息便是相当于 html。
参考资料
初始化代码
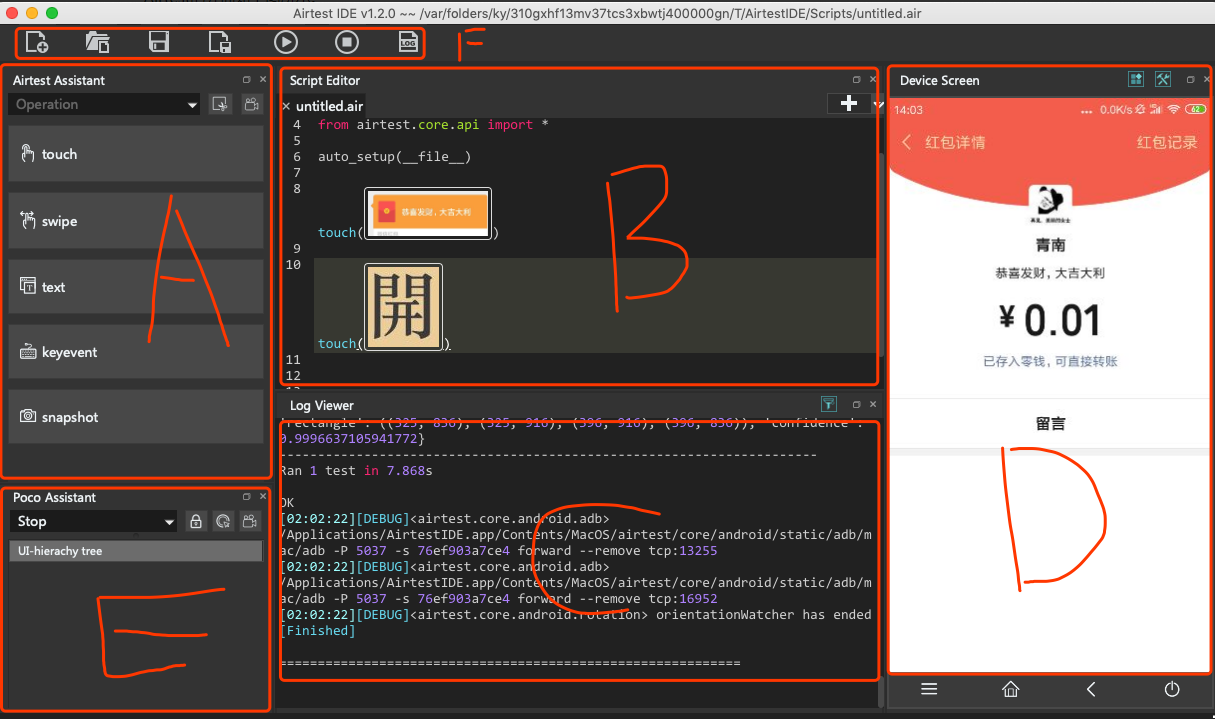
IDE 的布局

App的布局信息就像网页的HTML一样,保存了App上面各个元素的相对位置和各个参数。对于一个App而言,在不同分辨率的手机上,可能相同的元素有着不同的坐标点,但是这个元素的属性参数一般是不会变的。因此,如果使用元素的属性参数来寻找并控制这个元素,就能实现在不同分辨率手机上的精确定位。
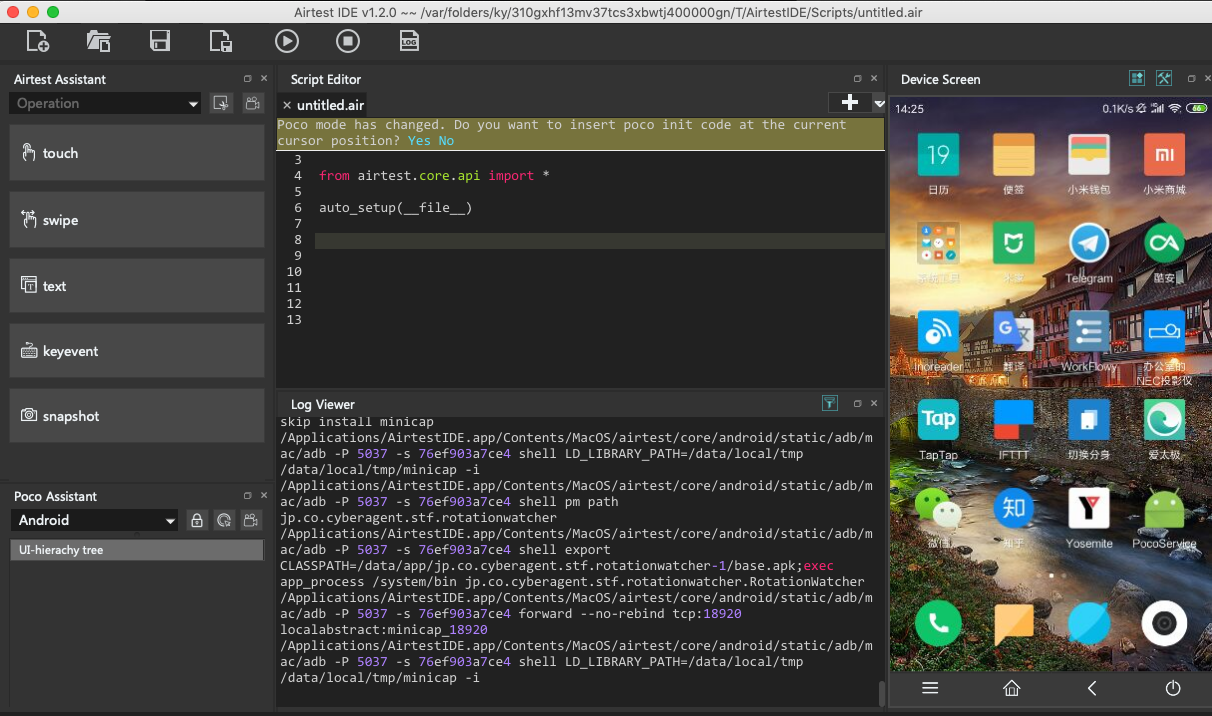
App的布局信息的格式与App的开发环境有关。点击F区的下拉菜单,可以看到这里能够指定不同的App开发环境。其中的Unity、Cocos-*等等一般是做游戏用的,Android是安卓原生App,iOS是苹果的App……如下图所示。

以手机版知乎为例,由于它是Android原生的App,所以在F区下拉菜单选择Android,此时注意B区弹出提示,询问你是否要插入poco初始代码到当前输入光标的位置,点击Yes,如下图所示。

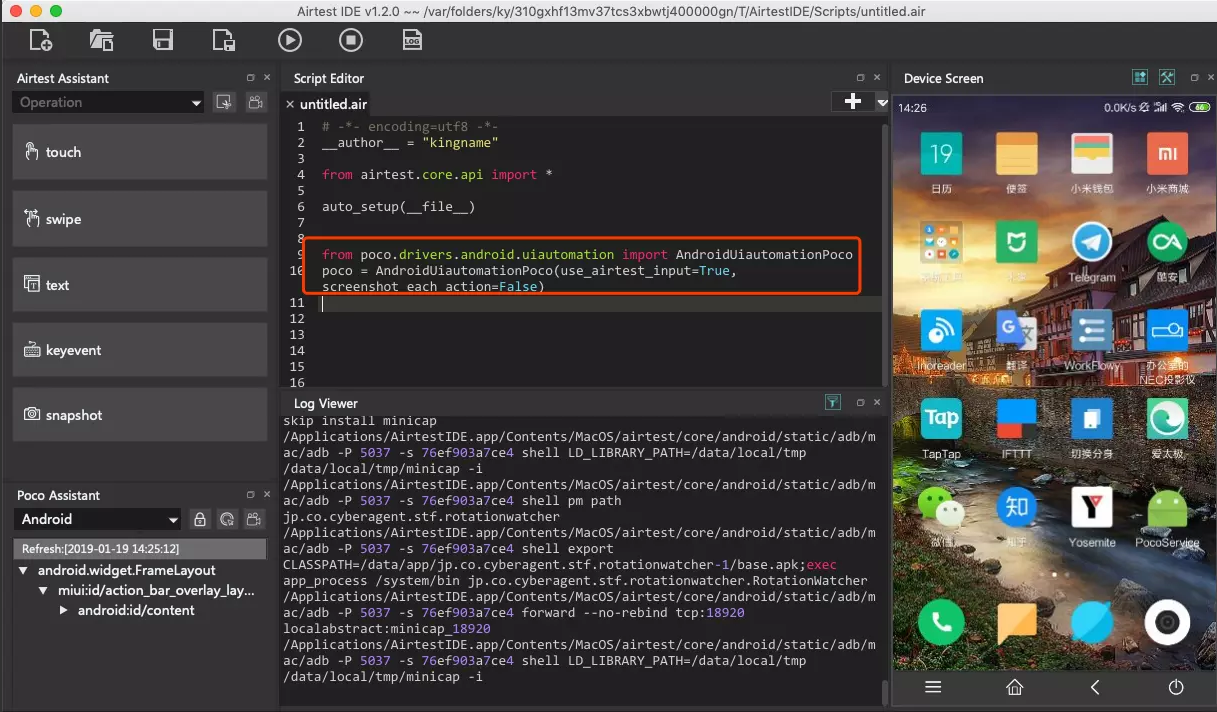
此时,B区自动插入了一段代码,如下图所示。

定位并点击
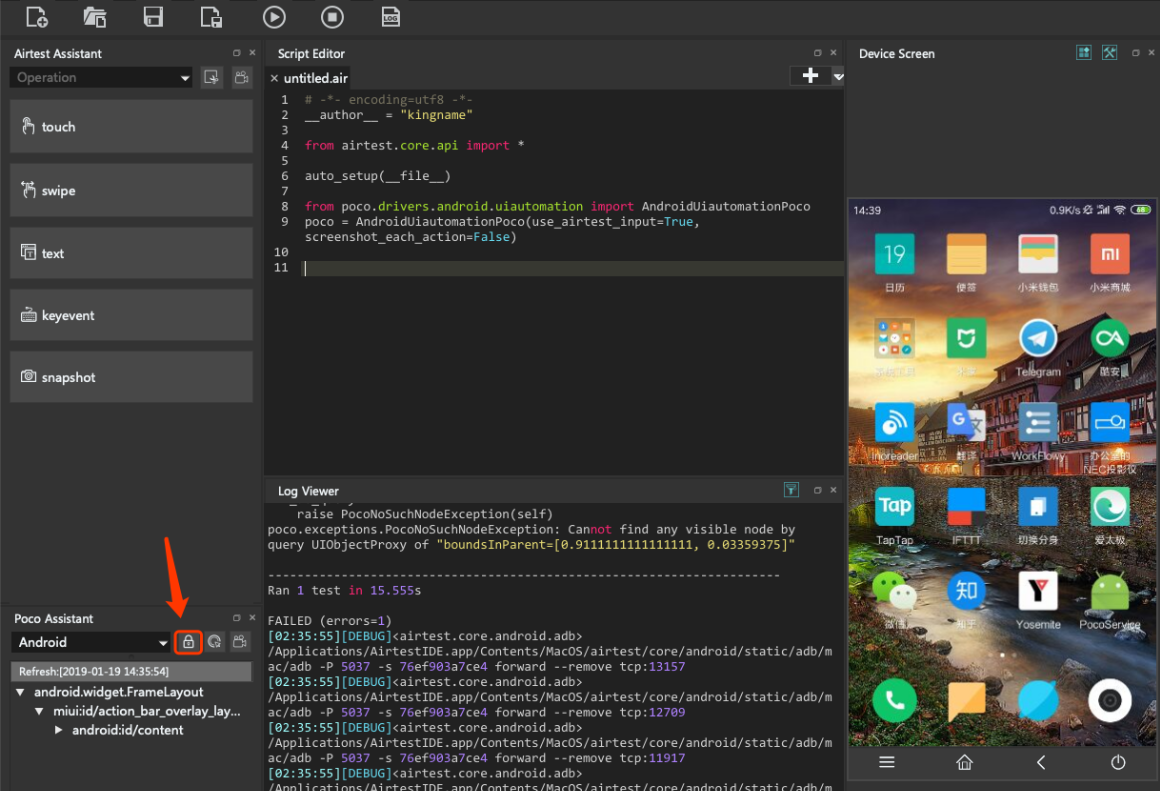
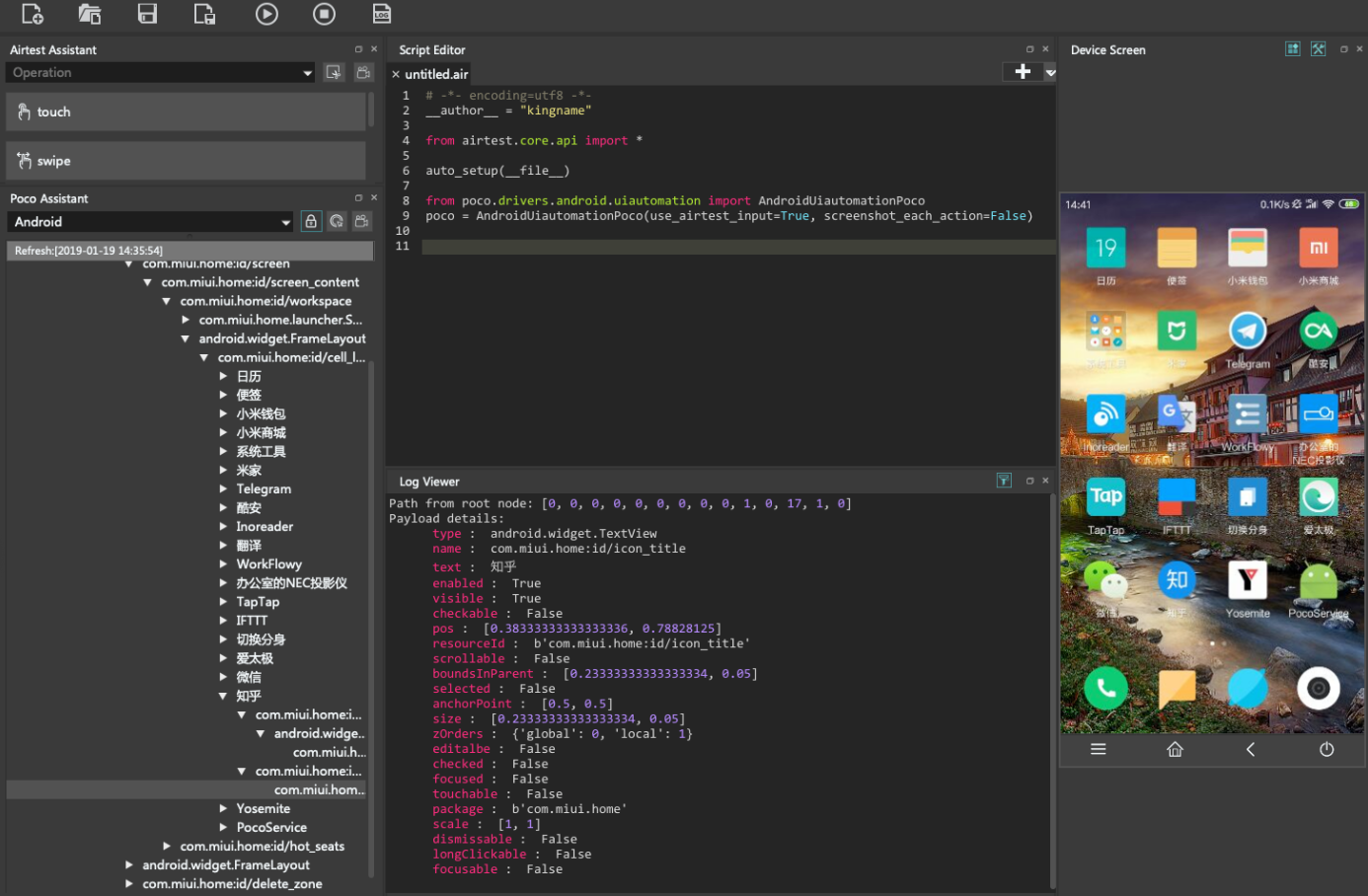
现在,点击E区的锁形图标,如下图所示。

锁形图标激活以后,你再操作D区的屏幕,点击知乎App下面的知乎两个字,会发现屏幕上被点击的App并不会打开。但E区和C区却发生了变化,如下图所示。

其中E区显示的树状结构就是当前屏幕的布局信息,这与Chrome开发者工具里面显示的HTML结构如出一辙。C区显示的是当前被我点中的元素的信息。
请注意在这些元素信息中,有一个text属性,它的值为知乎。那么,这个属性就可以作为一个定位元素,于是可以在B区编写代码:
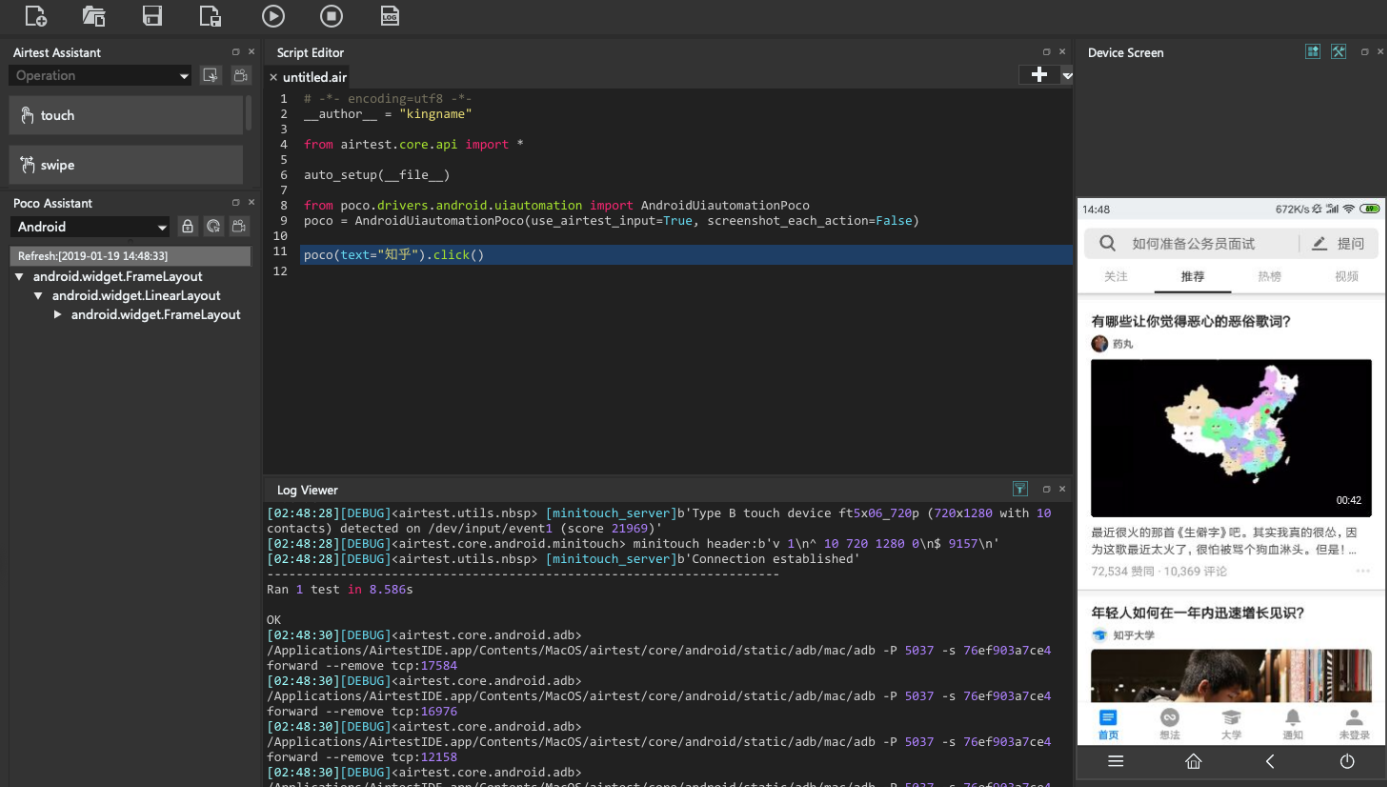
poco(text="知乎").click()写完代码以后运行程序,可以看到知乎App被打开了。如下图所示。

注意,如果你发现手机真机显示的界面与
Airtest屏幕显示的手机界面不一致,可能是因为Airtest的屏幕被你锁定了。在F区点一下锁形图标,取消锁定,Airtest中的手机屏幕就会更新了
定位并输入
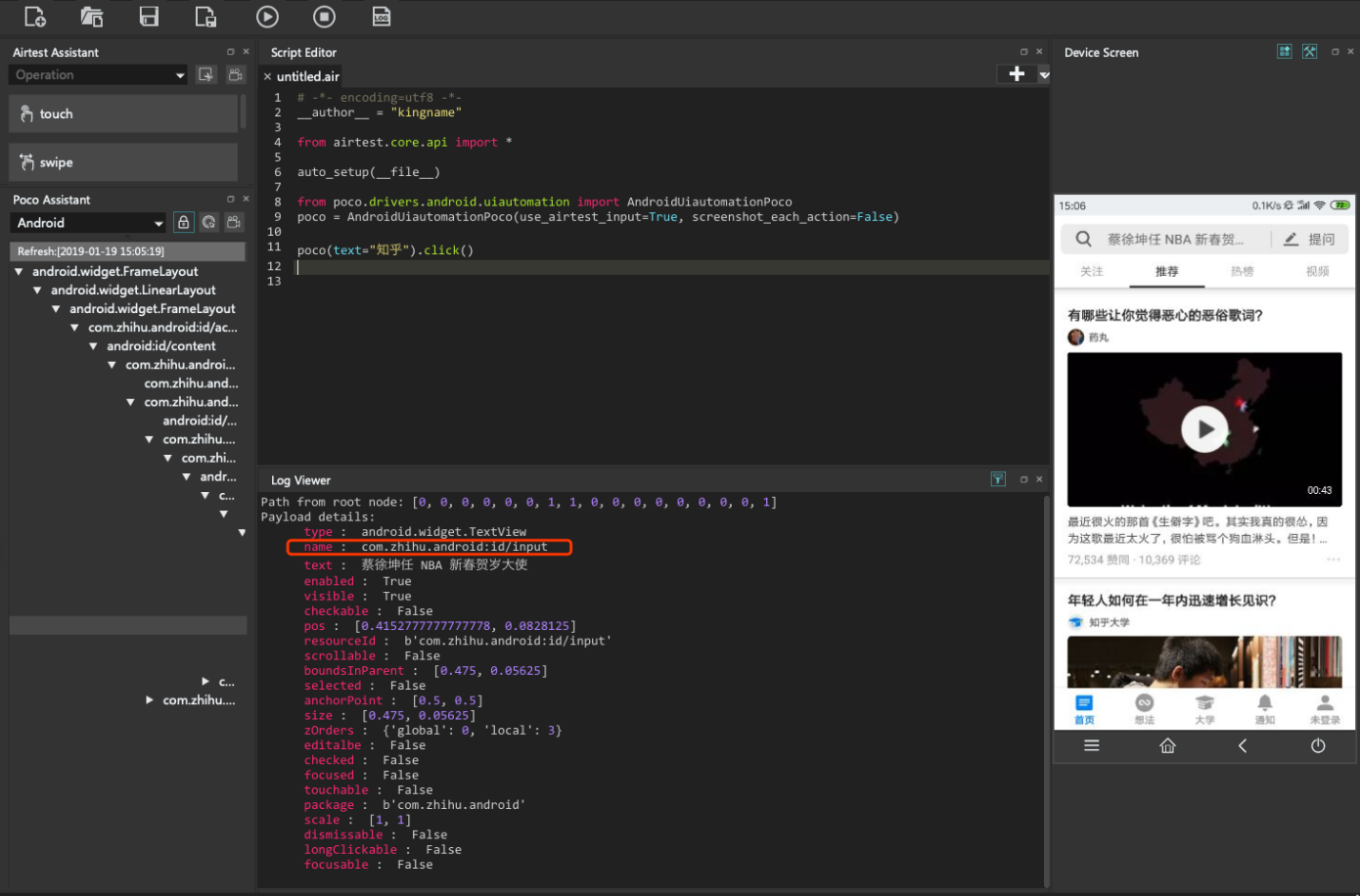
打开知乎以后,我想使用知乎的搜索功能,那么继续,把锁形图标激活,然后点击知乎顶部的搜索框,如下图所示:

继续看C区显示的搜索框属性,可以看到这里有一个name属性,它的值是com.zhihu.android:id/input,还有一个text属性,它的值为蔡徐坤任 NBA 新春贺岁大使。能不能像前面打开知乎一样,使用text这个属性呢?也行,也不行。说它行,是因为你这么做确实现在能工作;说它不行,因为这是知乎的热门搜索关键词,随时会改变。你今天使用这一句话成功了,明天热门关键词变化了,那么你的代码就无法使用了。所以此时需要使用name这个属性。
常见的基本上不会变化的属性包含但不限于:name type resourceId package。
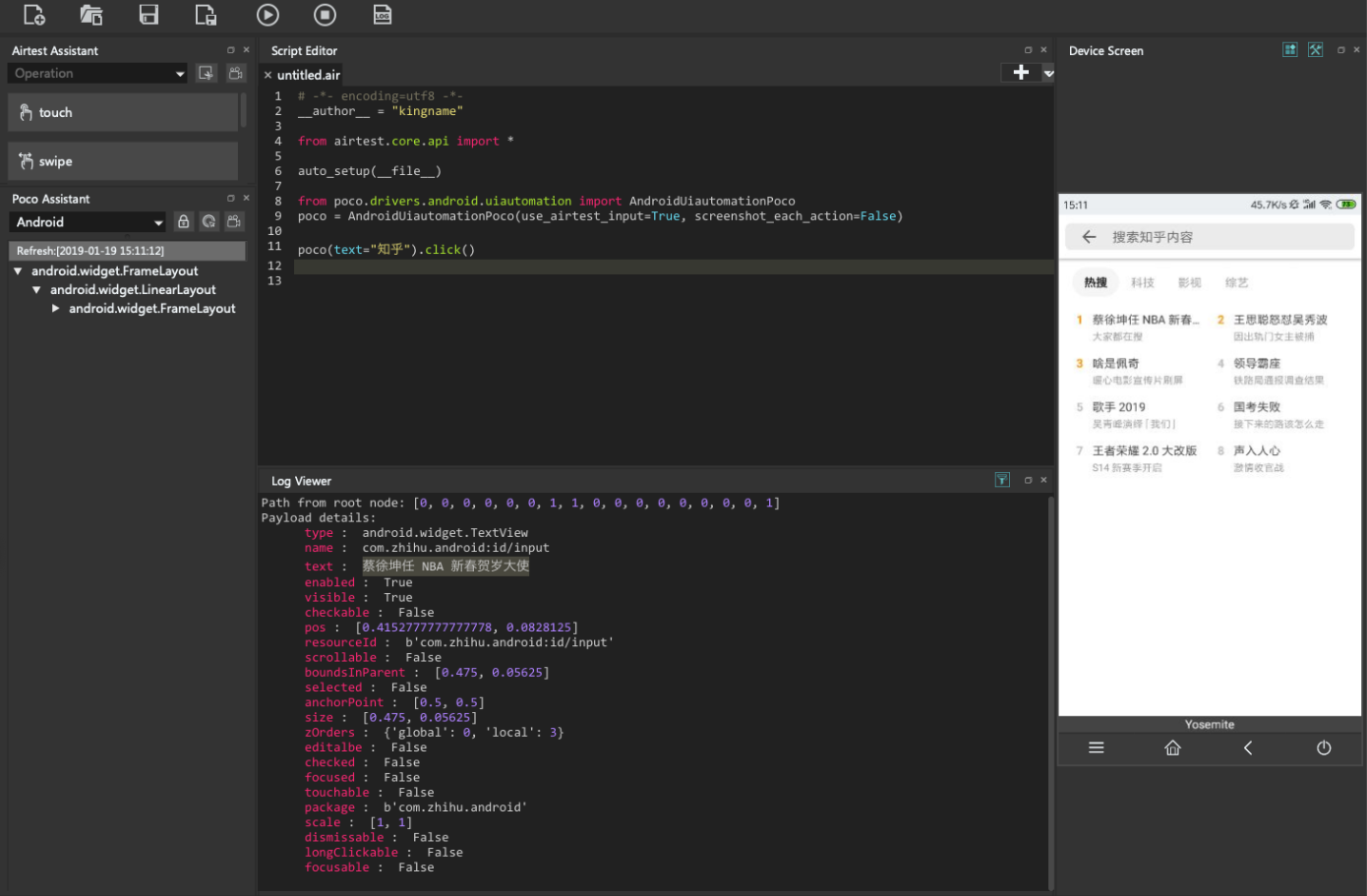
另外还有一点,知乎首页的这个搜索框,实际上是不能输入内容的,当你点击以后,会跳转到另一个页面,如下图所示。

因此你需要先点击一下这个输入框,跳转到真正的搜索界面:
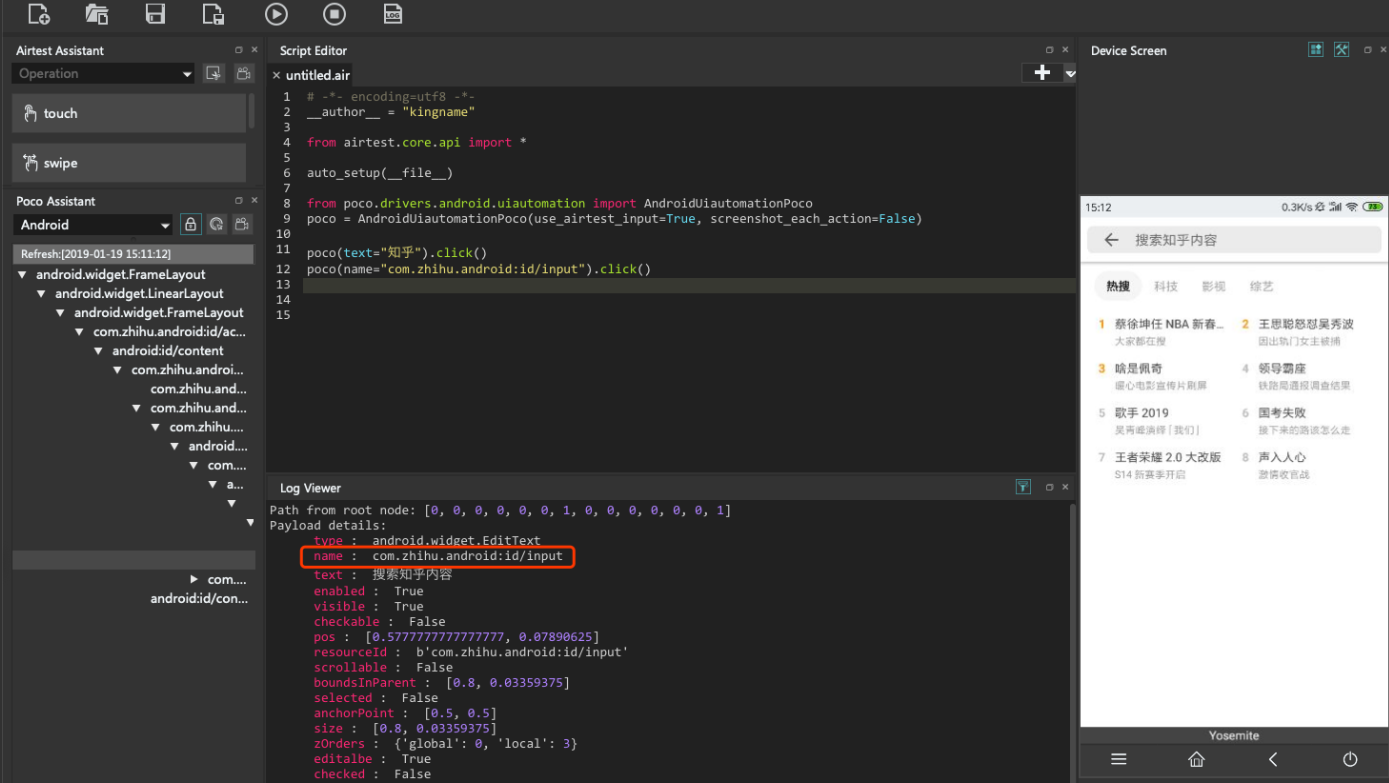
poco(name="com.zhihu.android:id/input").click()在真正的搜索界面如下图所示。

可以看到,name属性的值依然是com.zhihu.android:id/input,此时就可以输入内容了。
输入内容使用的方法为set_text,用法为:
poco(name="com.zhihu.android:id/input").set_text('古剑奇谭三')定位并筛选
输入了搜索关键词以后,再来看看当前页面,搜索出现了三个结果:



通过对比这三个结果的属性信息,发现他们的name属性都是相同的,而text不同。如果像下面这样写点击动作:
poco(name='com.zhihu.android:id/magi_title').click()那么默认就会点击第一个搜索结果。
如果我想点击第二个搜索结果怎么办呢?可以这样写代码:
poco(name='com.zhihu.android:id/magi_title', text='古剑奇谭(电视剧)').click()或者你也可以像列表一样使用索引定位:
poco(name='com.zhihu.android:id/magi_title')[1].click()这两种写法的前提,都是我们已经知道了每个结果分别是什么。假设现在我就想搜索古剑奇谭三,但我不知道搜索结果是第几项,又应该怎么办呢?此时还可以使用正则表达式:
poco(name='com.zhihu.android:id/magi_title', textMatches='^古剑奇谭三.*$').click()滑动屏幕
进入搜索结果以后,需要查看下面的各种问题,此时就需要不断向上滑动屏幕。这里有一点需要特别注意,Airtest只能获取当前屏幕上的元素布局信息,不在屏幕上的内容是无法获取的。这一点和Selenium是不一样的。
滑动屏幕使用的命令为swipe,滑动屏幕需要使用坐标信息。但这种坐标和屏幕分辨率无关。这里的坐标定义为:(x, y),其中x为横坐标,y为纵坐标。屏幕左上角为(0, 0),屏幕右下角为(1, 1),从左向右,横坐标从0逐渐增大到1,从上到下,纵坐标从0逐渐增大到1。
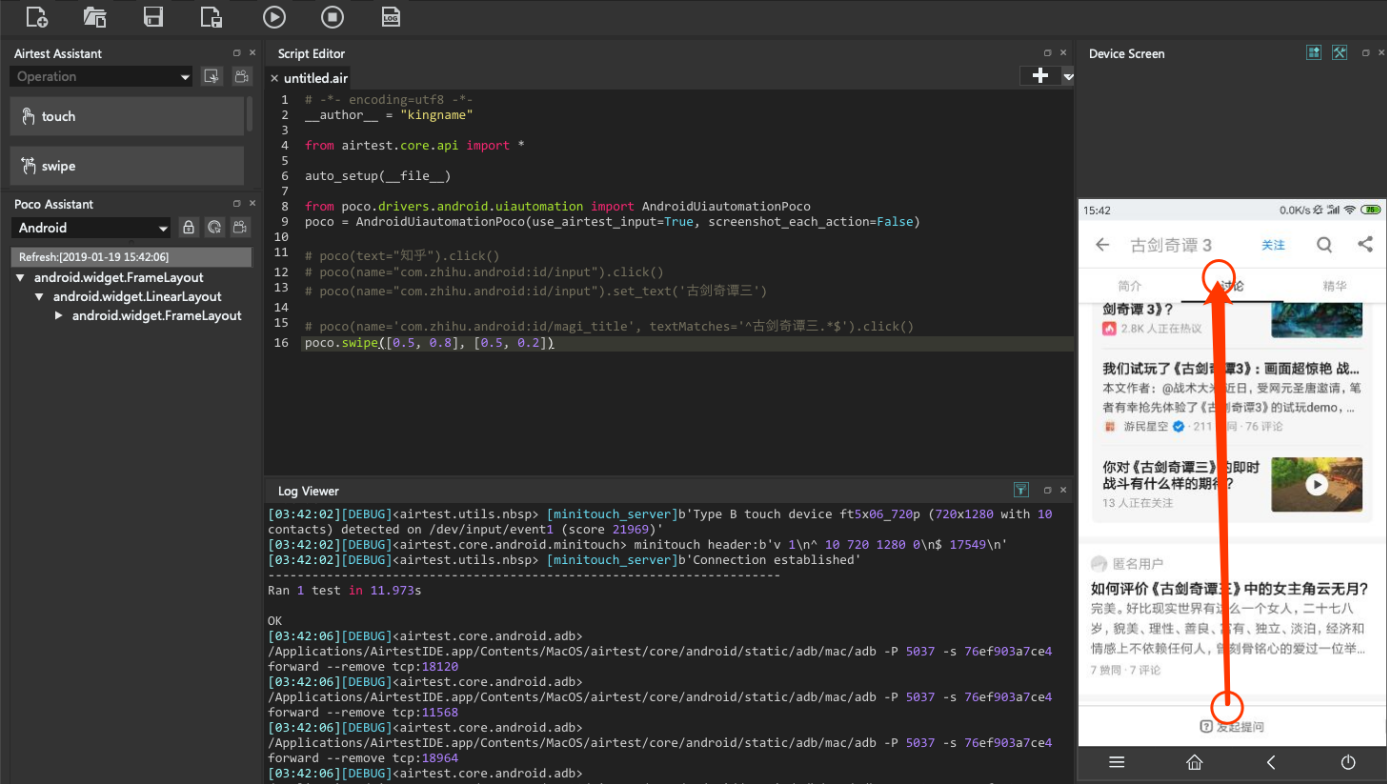
现在我要把屏幕向上滑动,那么在真机上面,我是先按住屏幕下方,然后把屏幕向上滑动,所以代码可以这样写:
# poco.swipe(起点坐标,终点左边)
poco.swipe([0.5, 0.8], [0.5, 0.2])方向示意图如下图所示:

在一般情况下:
向上滑动,只需要改动纵坐标,且起点值大于终点值
向下滑动,只需要改动纵坐标,且起点值小于终点值
向左滑动,只需要改动横坐标,且起点值大于终点值
向右滑动,只需要改动横坐标,且起点值小于终点值在爬虫开发中,涉及到的Airtest操作基本上已经介绍完毕。