cloudflare 的 page 有很多用法,这里介绍一下如何做图床。
cloudflare 通过链接你的 github 仓库,生成一个 CDN 链接指向你的仓库。
这里回答一下,为什么可以利用 cloudflare 做图床,以及为什么放在 github 上的图片访问速度变快了,另外,这个图床有什么限制。
- 图片最后还是放在
github中,只不过因为cloudflare和github仓库产生链接后,走的是cloudflare的域名,所以进行了加速。 cludlfare每天访问是有限制的,所有page的每天限制如下

知道原理之后,想要弄图床实在是太简单了。
现在很多教程还需要写代码,或者使用其它 github 项目,如果,你只是简单的需要图片存储,你只需要建立一个空的仓库即可。然后,链接到 cloudflare ,把图片通过 git 上传到 github 中,然后,链接走 clouflare 即可。
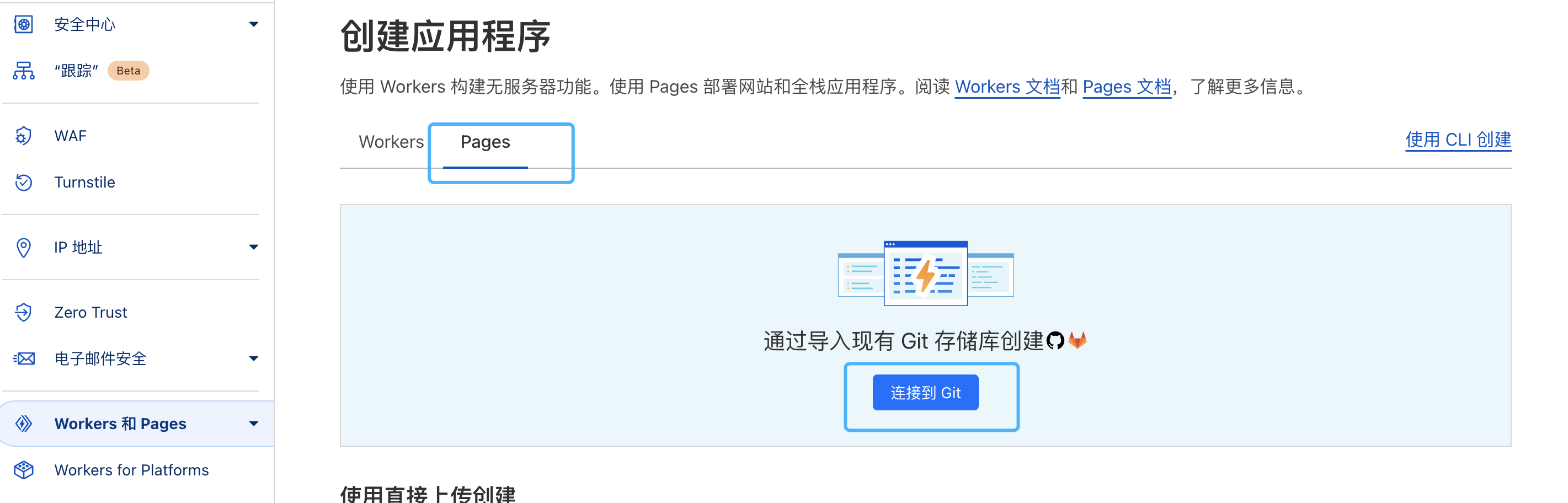
在 cloudflare 使用 page 创建。

然后选择分支,部署即可。后面一直默认即可。
cloudflare 会给你一个 url ,这个 url 可能需要一点时间才能生效。
把图片上传到这个 github 库中。
url + 图片名称即可。