Elementor Template Kits 是用 elementor 制作的主题,这里说一下整个过程。
这里主要是电商。
整个过程是对
的中文翻译和实操过程的理解。
在安装之前,默认你已经搞定 wordpress 了,可以参考
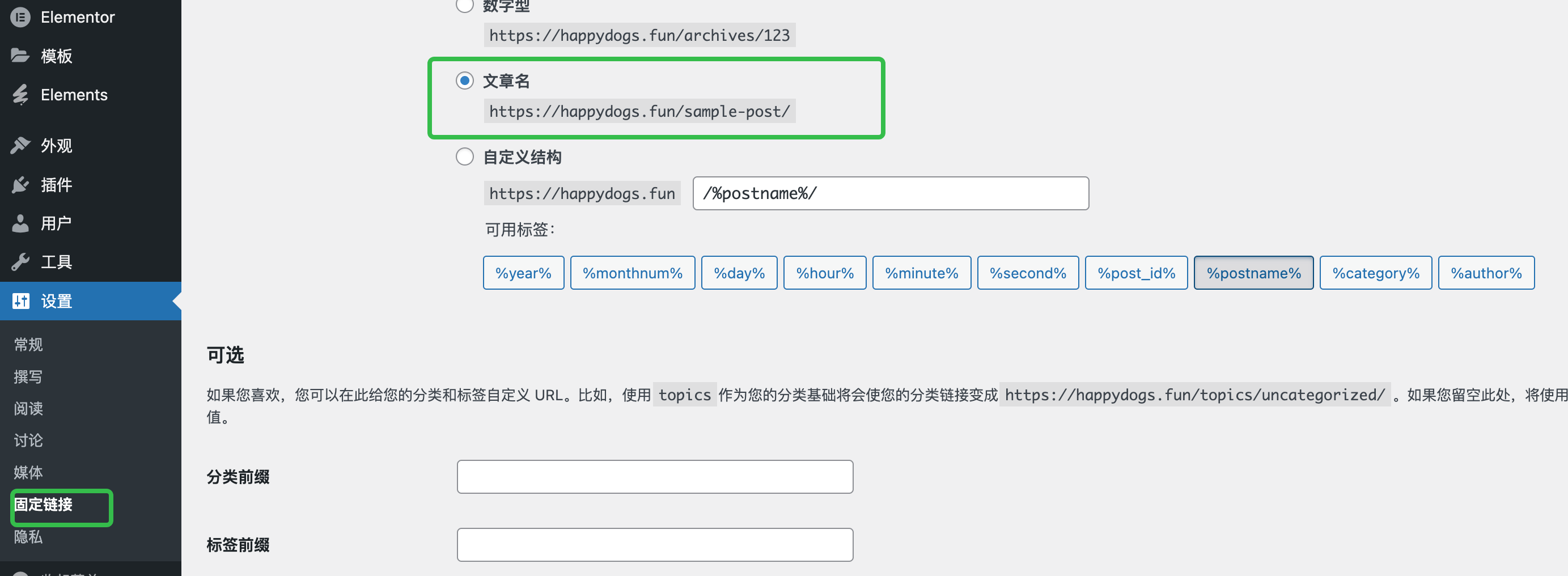
设置固定链接

一定要是图中这么设置。
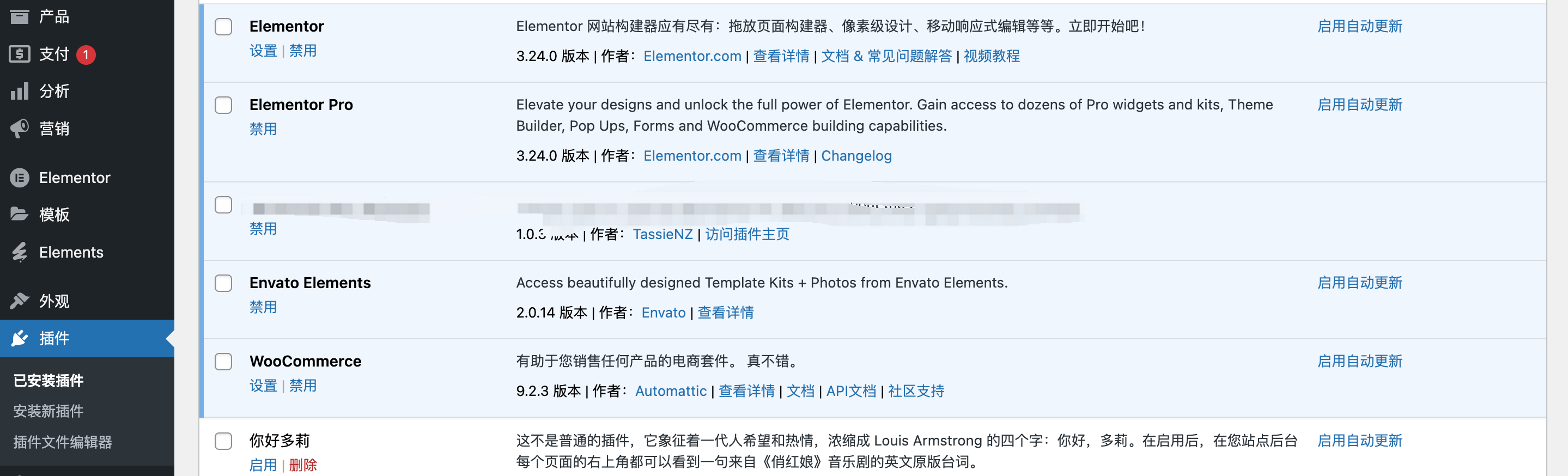
安装插件
- elementor
- elementor pro
- Envato Elements - Photos & Elementor Templates
- woocommerce

并且激活。
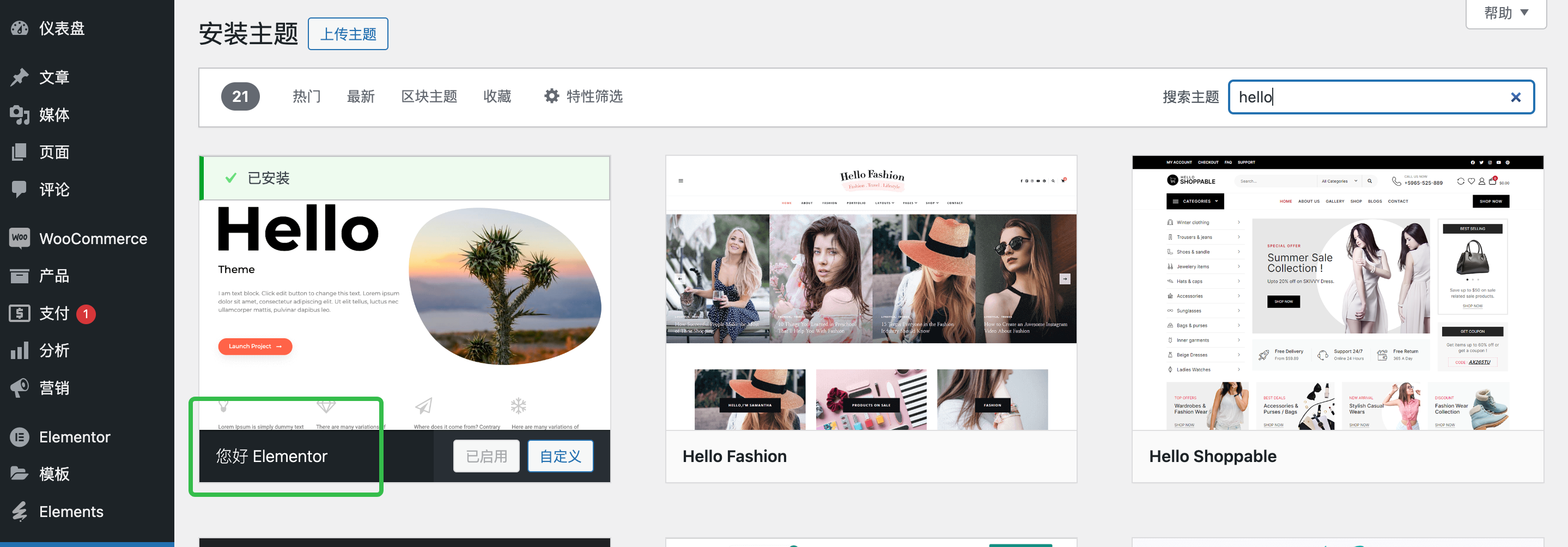
主题
- 安装
hello elementor

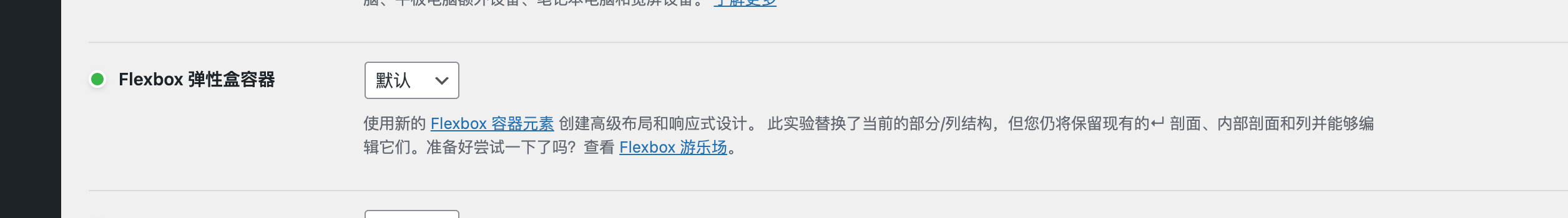
elementor 设置
点击 elementor -> setting 选择 「特征」。

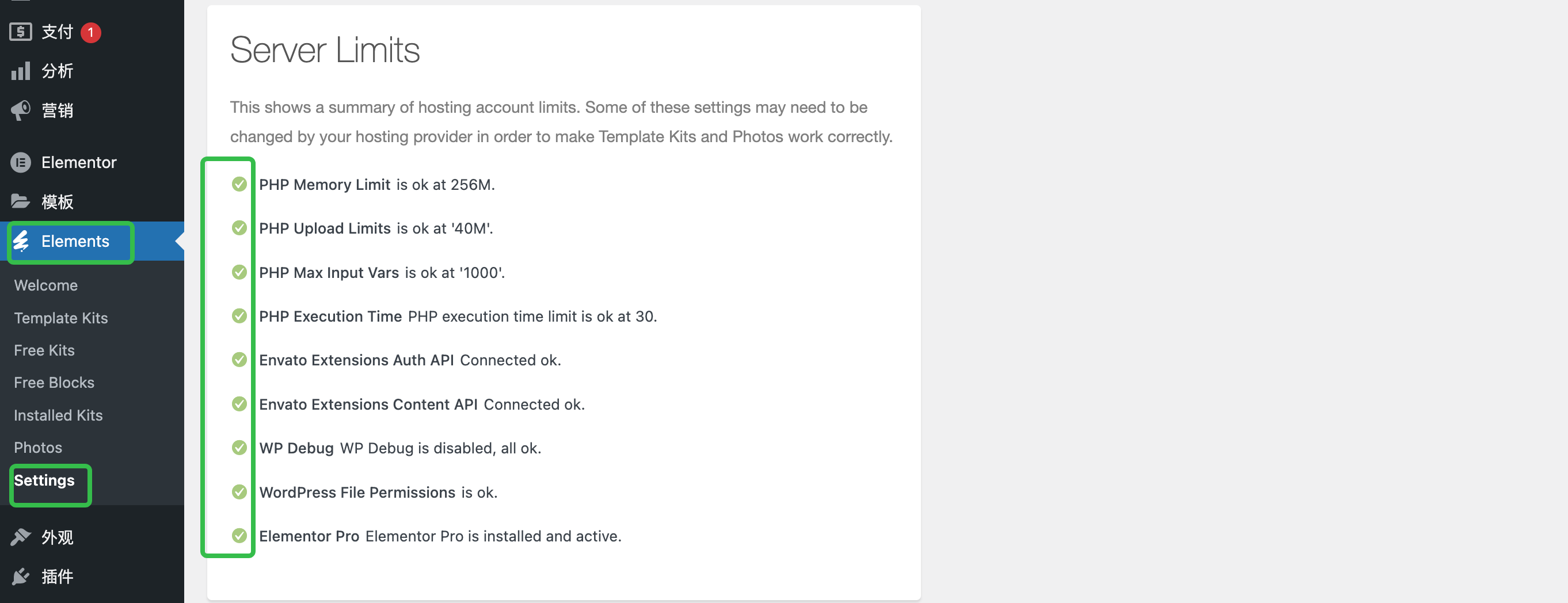
Elements 设置

图中要全部都是绿色。
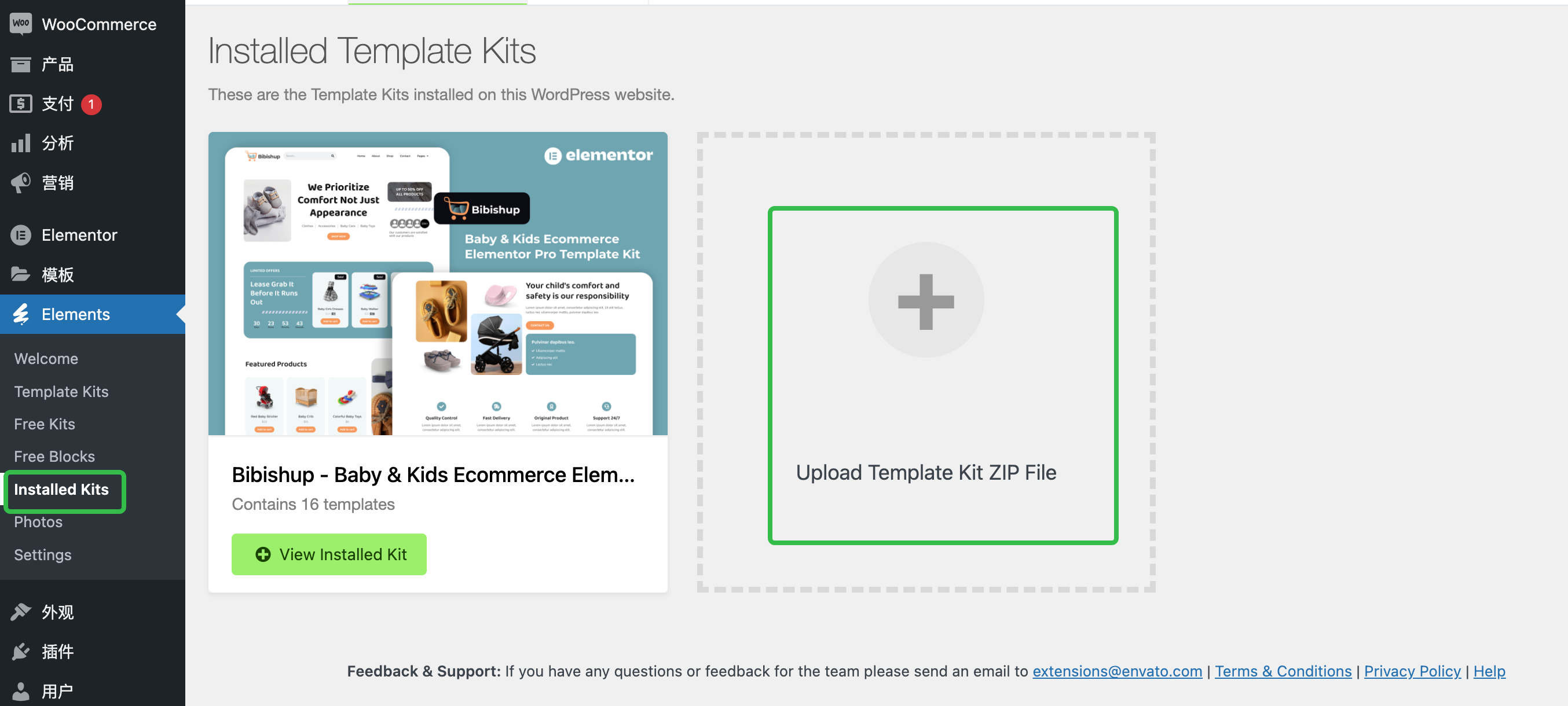
导入 kits

点击绿框,上传 kits。图中我已经安装了一个主题。
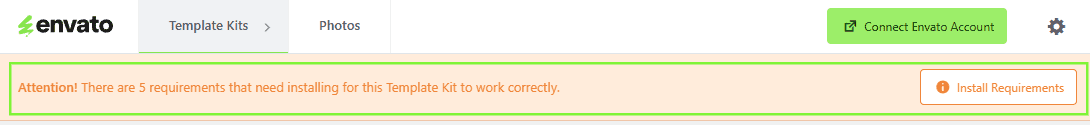
如果上面有橙色弹窗,说明这个主题有其他的依赖没完成,按照橙色提示进行安装即可。

主题设置

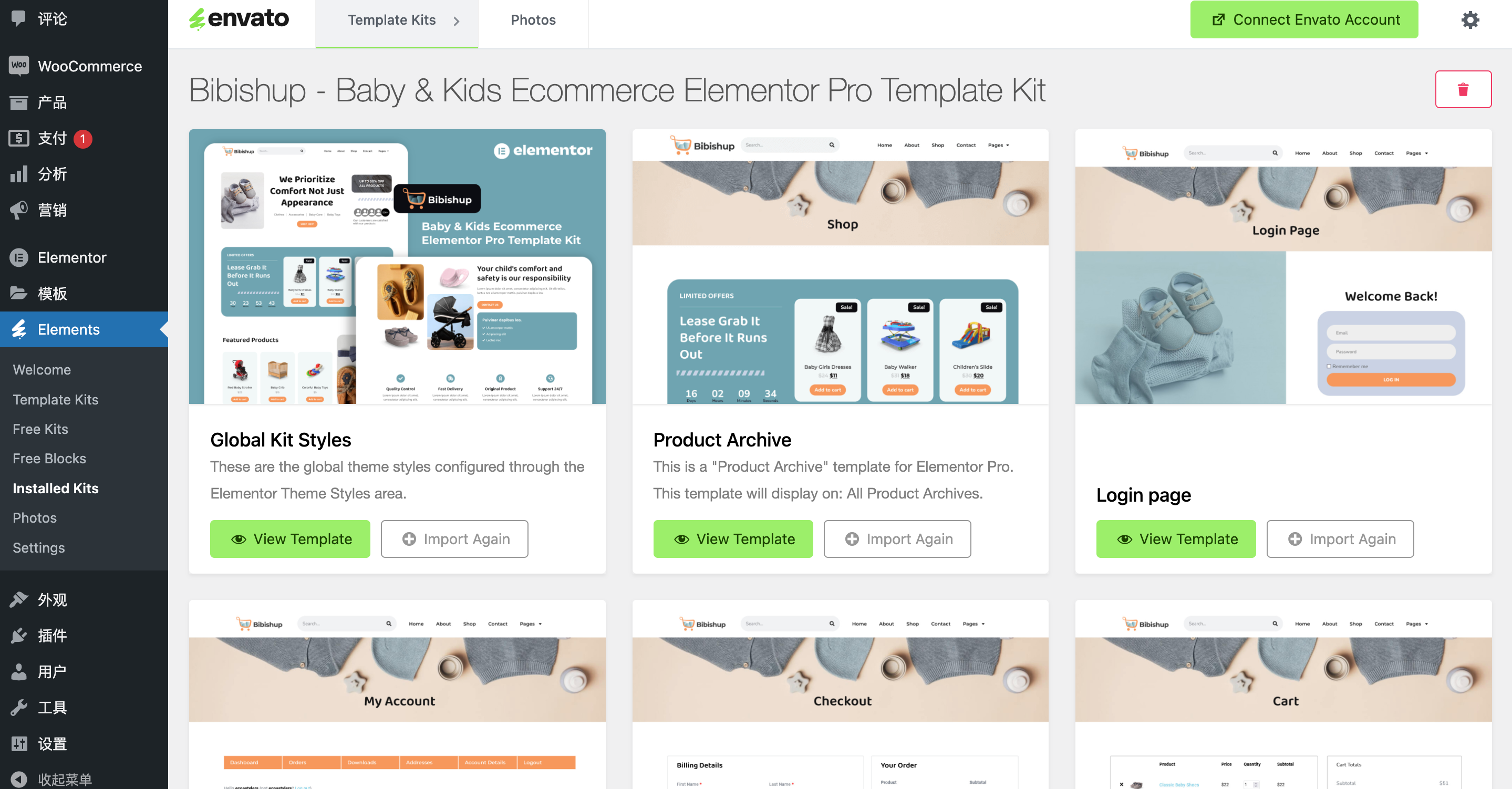
kits 成功安装后,我们点进主题里面。
第一个叫做 global kit style,这是导入该 kit 的各种配置,这个要第一个导入。
图中是我导入之后的,正常来说每个元素下面都有一个 import按钮,导入完 global kit style 之后,其它的依次导入即可。
主题导入进去后,并没有生成页面,你点击所有页面里看,可能有页面,但是,那是 hello elementor 主题的页面。
模板
kits 导入的其实是模板。

页面
模板怎么用呢?我们创建页面后,通过导入模板来进行使用。
新建页面,使用 elementor 编辑后,点击文件夹选项。

选择要导入的模板即可。
页面设置
有的 kits 中含有 elementor 创建的 header 和 footer 等,我们要进行应用。
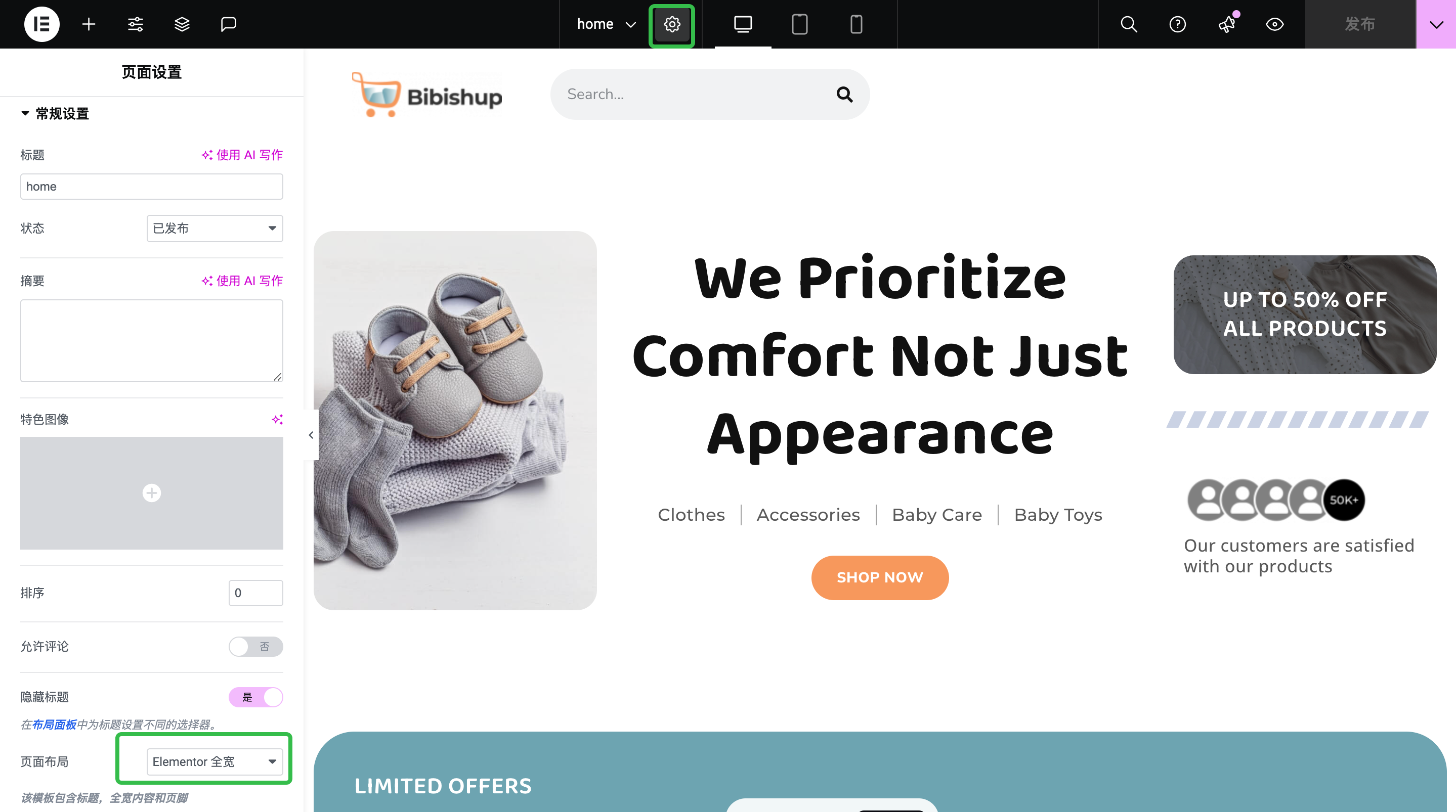
首先,对页面要进行设置。

点击小齿轮,进入页面设置,要设置「elementor 全宽」。
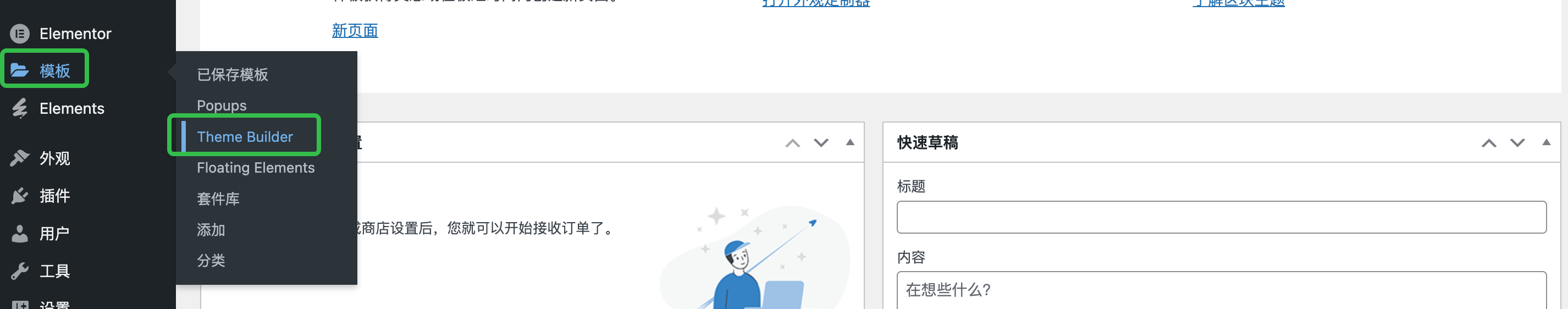
然后对 footer 等模板进行设置。

选择 Theme Builder,进行显示设置。

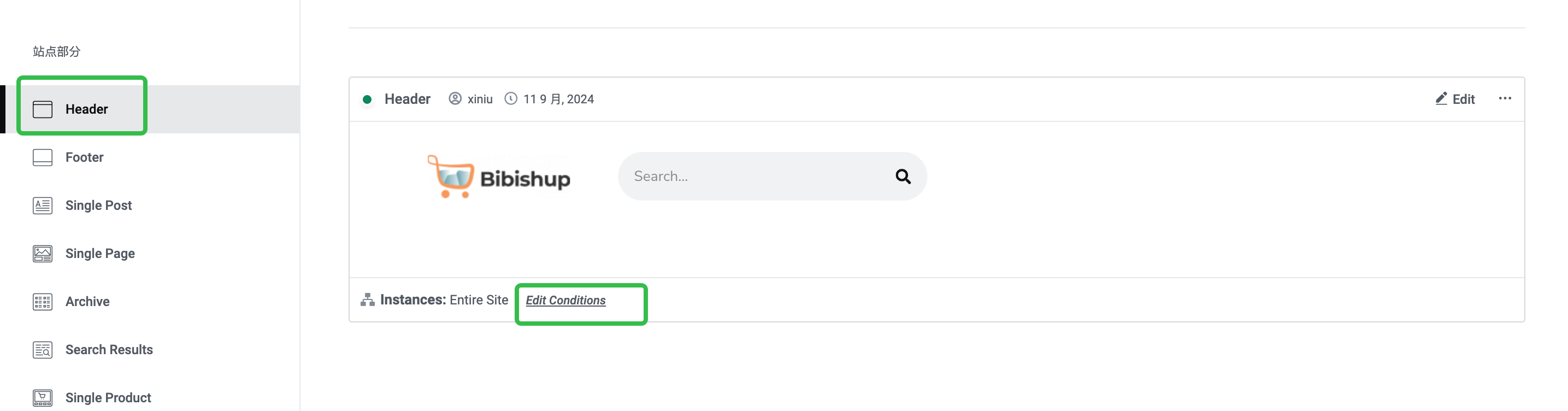
选择条件,并选择应用到全部页面。
设置主页
将制作的 home 页面发布,然后在自定义主页中,选择该页面。
其它
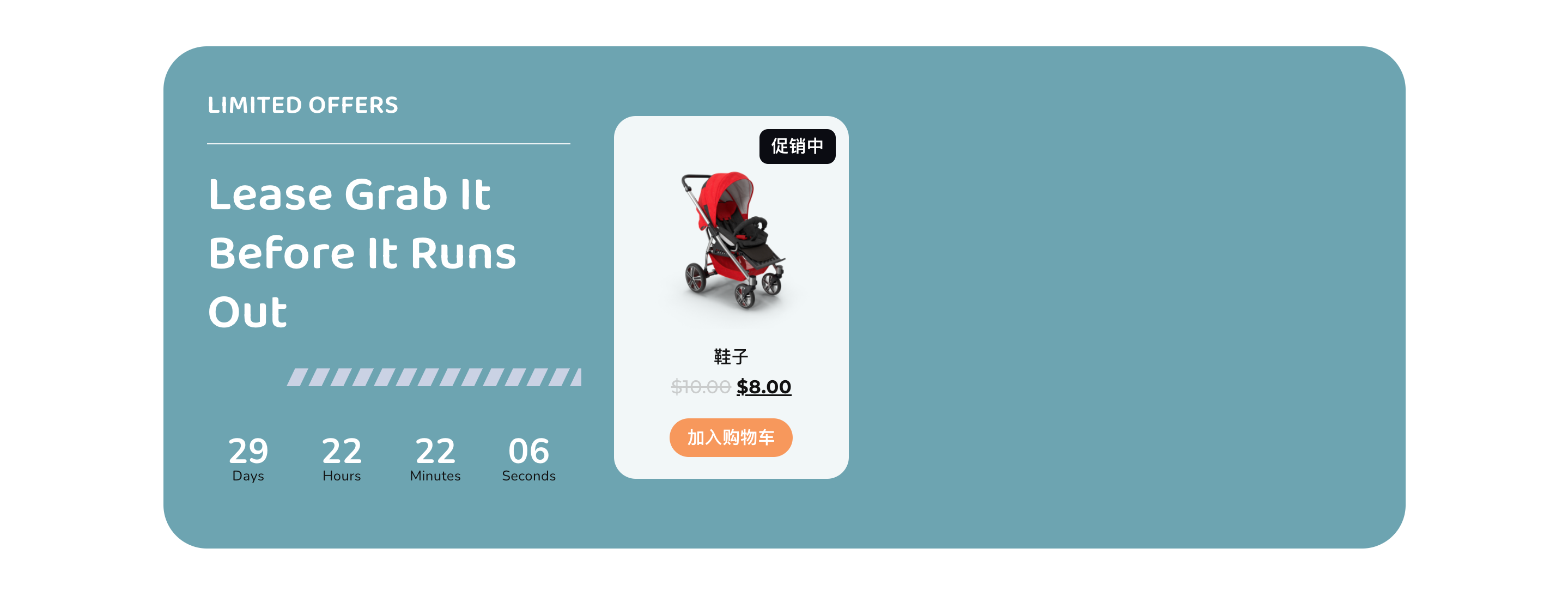
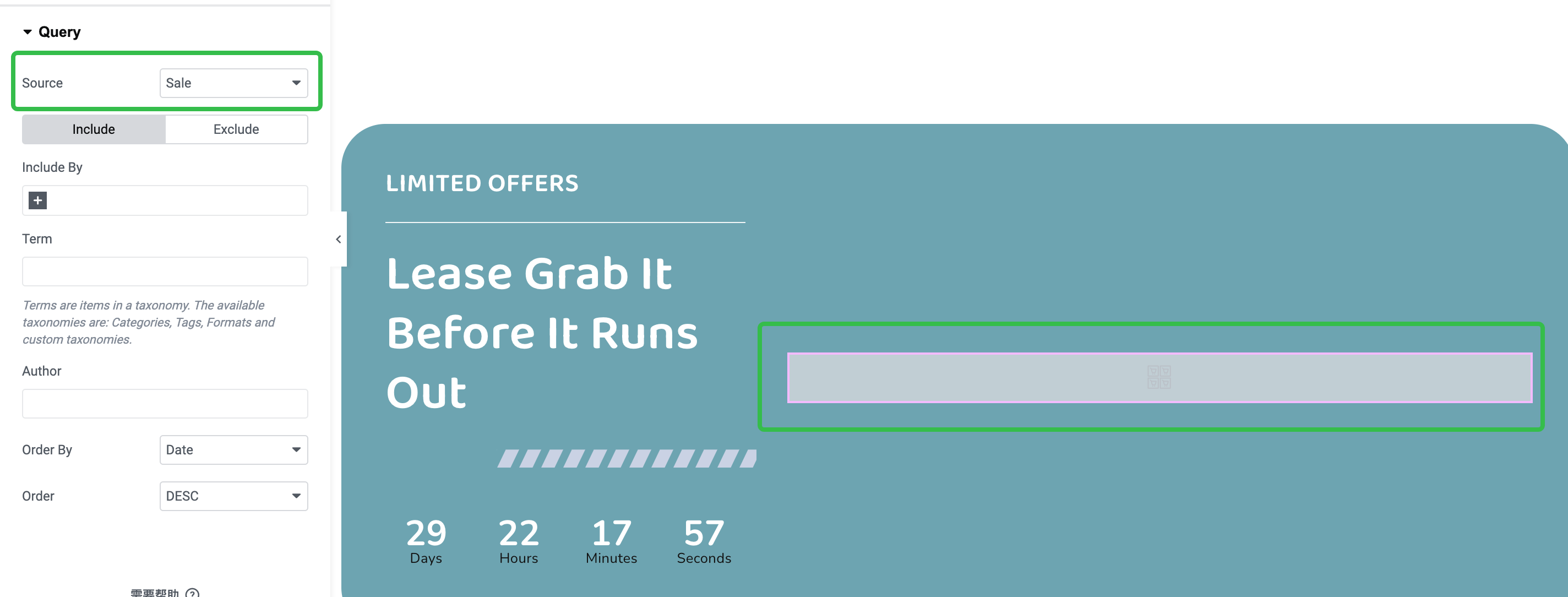
有的时候,页面中某些内容是自动生成的,比如 woocommerce 的内容。

这里出现的是打折后的产品,所以,需要你添加产品才会出现。