如何将 wordpress 多站点下子目录模式变为子域名模式。
编辑 wp-config.php 修改配置
1 | define( 'SUBDOMAIN_INSTALL', false ); |
变成
1 | define( 'SUBDOMAIN_INSTALL', true ); |
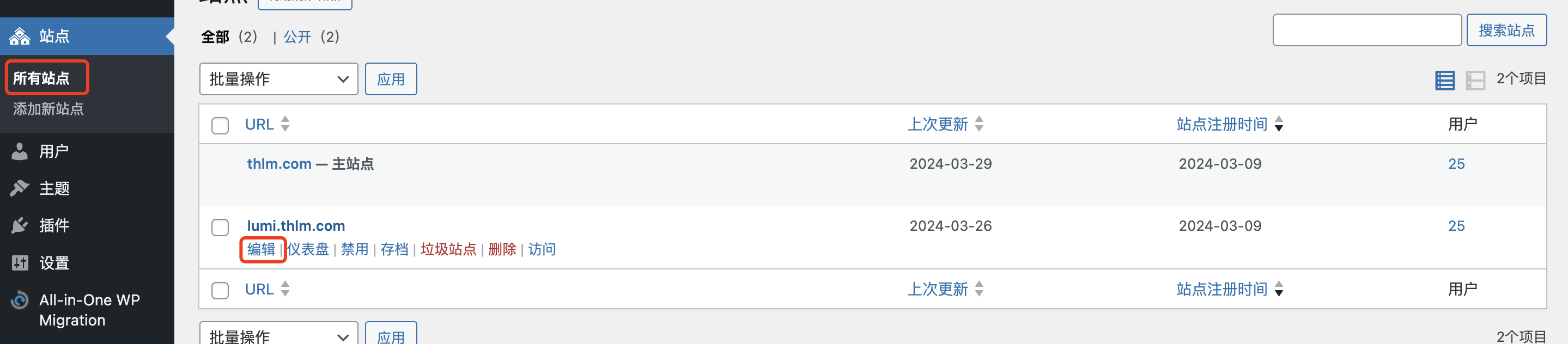
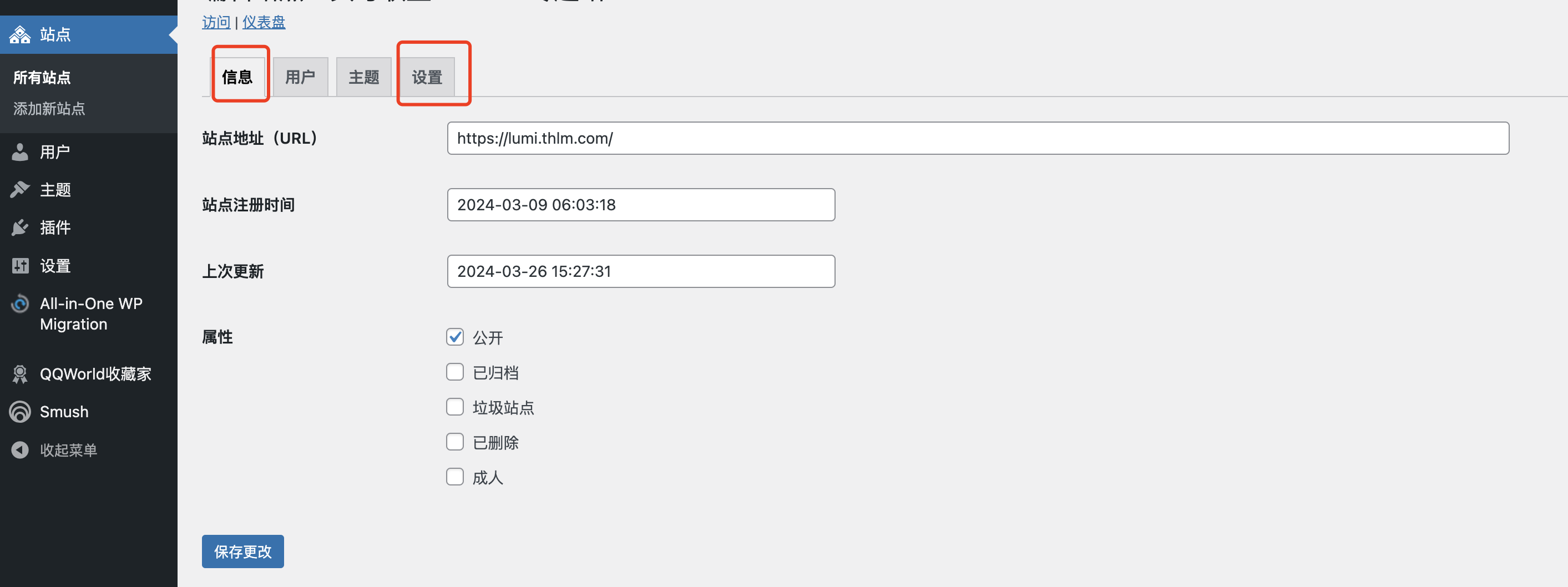
然后,找到之前的站点的设置。

然后修改相关的 url 就好了。

之前是 thlm.com/lumi 现在改成了 lumi.thlm.com。
一般来说,信息里面改完后,设置里面会自动修改,但是,还是建议你检查一下。
一共修改 3 处地方,信息一处,设置两处。
一般来说,这样改完就没问题了,当然有的时候会出现缓存问题。
- 登录账号后,有的主题不能显示后端
- …
这里建议,先用其他浏览器用户或者清除完全部缓存后,尝试。
这里说一下,需要对 nginx 进行二级域名配置吗?
我尝试的情况是,不需要专门配置,保留原来的就行。
从子目录转向子域名的话,会出现之前的链接不能用,比如 thlm.com/lumi 变成了 lumi.thlm.com ,就会出现 404 或者其他页面(我在使用 onenav 主题作为主站的时候,出现访问之前的页面被主题劫持的现象)。
所以,这里用到了一个方案。
- 在
wordpress中存放一个跳转页面 - 修改
nginx
跳转页面
我是在 /var/www/wordpress/Static/tmp 放了一个叫做 lumi.html 的页面,内容是
1 |
|
nginx 配置
1 | server { |
关于为什么修改成这个样子,请参考