这里致力于找到一个行之有效、简单的 solidity 编辑器。
truffle
truffle 是本地的编辑器,请参考
但是,truffle 有以下的问题
- 创建环境非常困难
DEBUG并不完善
基于上述问题,truffle 并不是一个好的选择。
remix
经过排查后,发现还是基于浏览器的官方 remix 好用。
remix 可以做到下面的功能
- 连通本地存储
solidity书写debug- 连通本地
ganache
这里说一下怎么基于本地文件系统配合 remix。
安装本地连通器
这里直接安装
npm install -g @remix-project/remixd 「如果不加 -g 的话,command not found: remixd」很多教程会安装
npm install remixd但是,上面的命令已经过时。
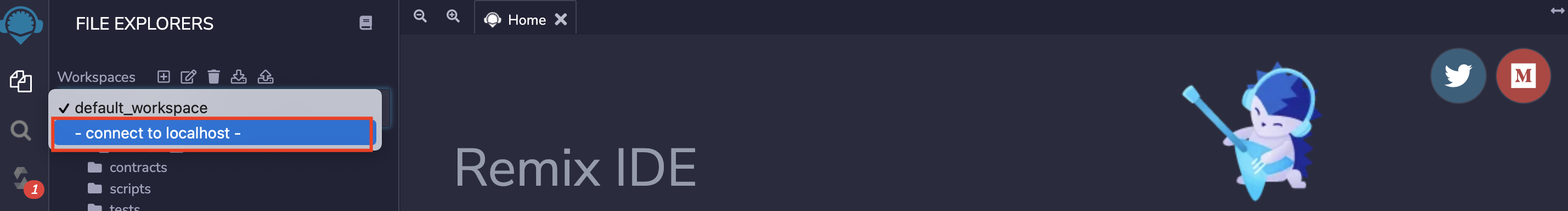
进行 remix 和 本地连通。
remixd -s ./contracts输出
[INFO] Sun May 29 2022 12:38:58 GMT+0800 (China Standard Time) remixd is listening on 127.0.0.1:65520
[INFO] Sun May 29 2022 12:38:58 GMT+0800 (China Standard Time) slither is listening on 127.0.0.1:65523remix 进行本地连接。

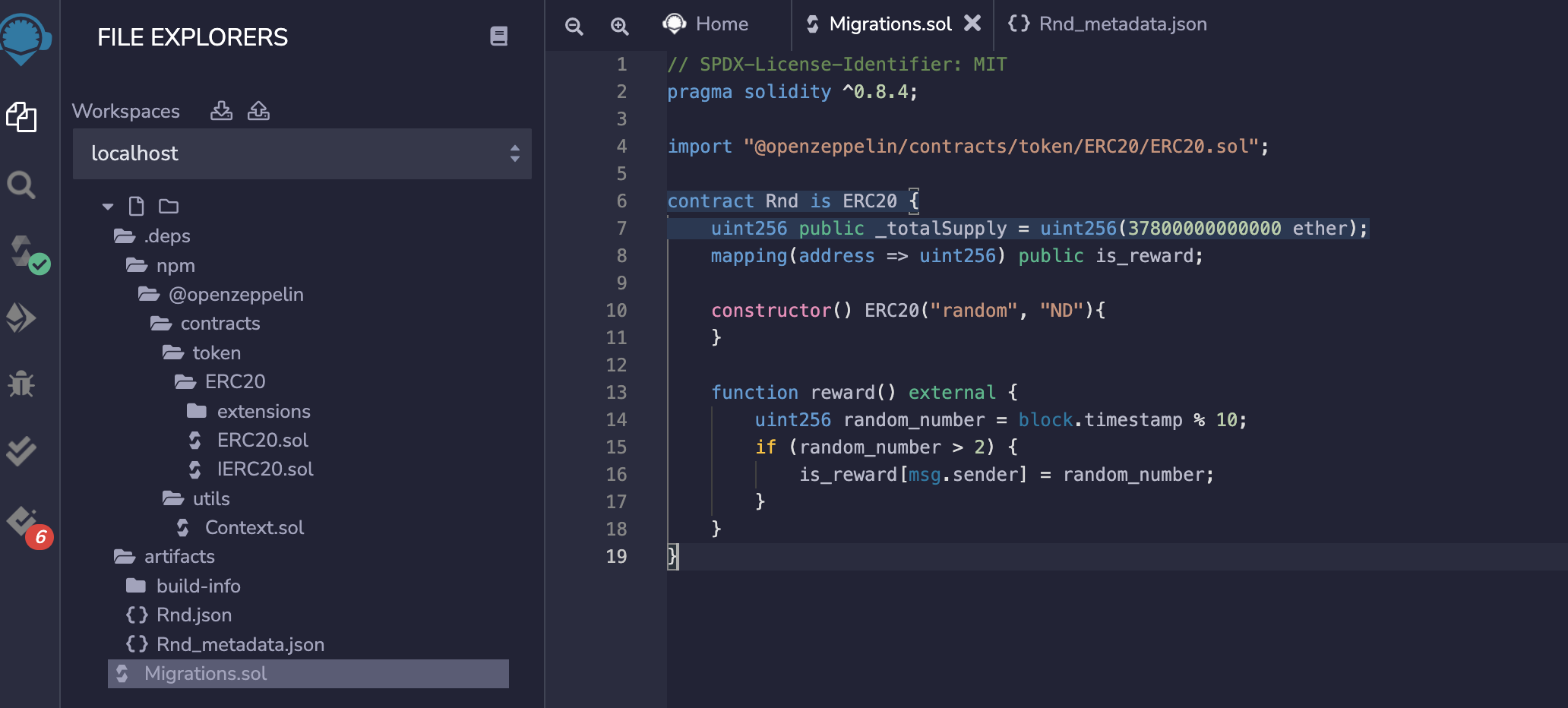
本地编写
无论是 remix 改变还是 本地改变两个地方都能同步。
引用
我们在本地直接 npm 一个库,然后引用,会同步出现在 remix 浏览器上。
1 | // SPDX-License-Identifier: MIT |
在浏览器上

非常 nice。