hexo 是真的牛逼!
本文将介绍两个在线运行的插件,分别针对
- html/css/js
- python
参考资料
html/css/js
安装
npm install hexo-codepen --save注册账号
因为我们依赖的是
这个网站可以免费注册,刚注册后有一串提示,提示你怎么使用这个。具体过程下面再谈,假设你已经写好代码了,如何放到你的博客中呢?
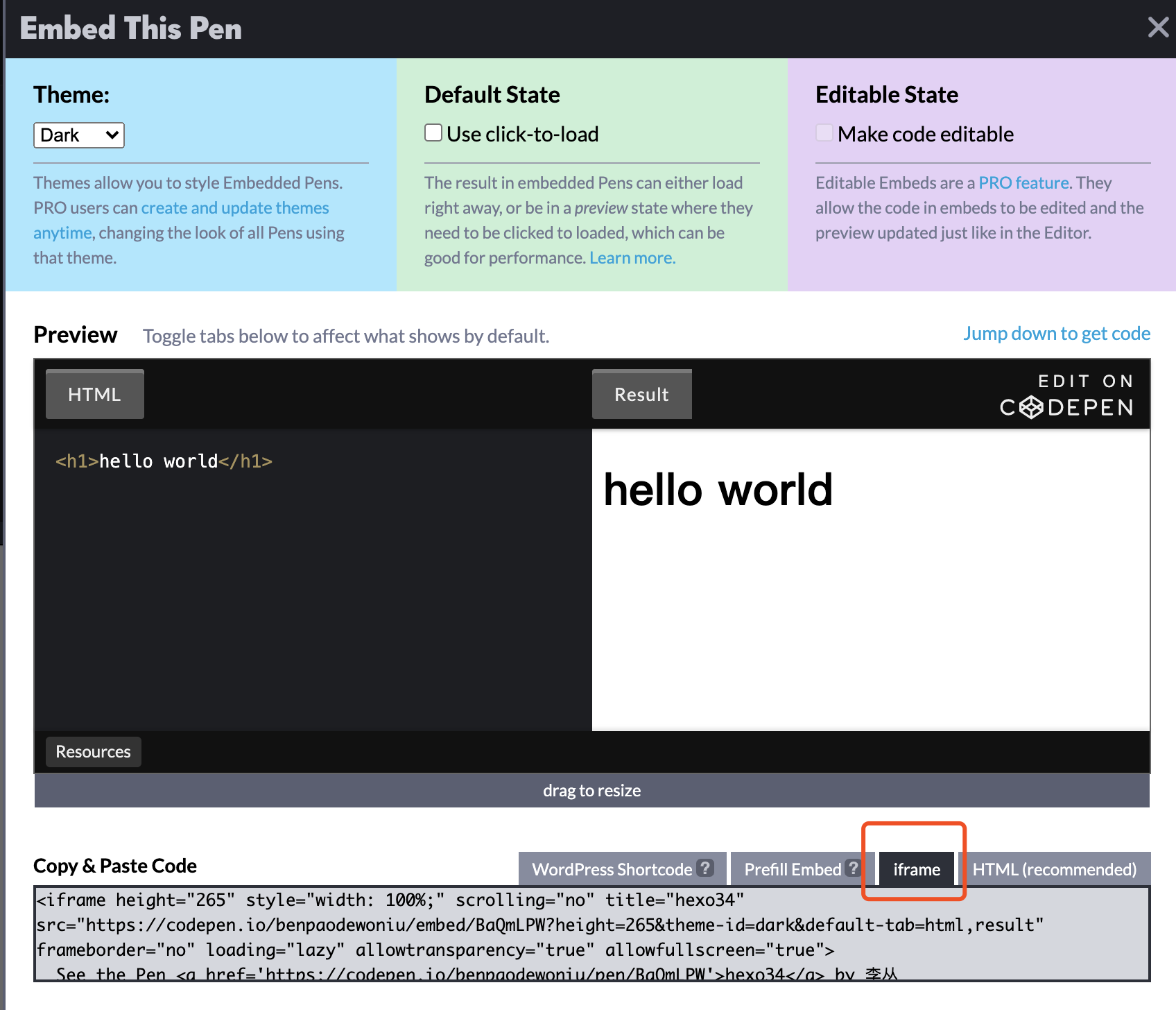
在你的 pan 右下面,有一个小的标签 Embed ,点击后,选择 iframe 标签,然后复制里面的内容

然后将其内容放在 `` 标签之间,如
1
2
3
4
5
6{% raw %}
<iframe height="265" style="width: 100%;" scrolling="no" title="hexo34" src="https://codepen.io/benpaodewoniu/embed/BaQmLPW?height=265&theme-id=dark&default-tab=html,result" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href='https://codepen.io/benpaodewoniu/pen/BaQmLPW'>hexo34</a> by 李丛
(<a href='https://codepen.io/benpaodewoniu'>@benpaodewoniu</a>) on <a href='https://codepen.io'>CodePen</a>.
</iframe>
{% endraw %}
当然,插件官网上是放在
1 | {% codepen userId|anonymous|anon slugHash theme [defaultTab [height [width]]] %} |
中间,但是,我觉得最后达成效果就行。
这个方法貌似没有用到上面的插件,但是,我不深究了,能用就行,如果想要知道这个插件怎么用,可以参考下面的博文。
关于如何使用 codepen 可以参考下面的链接,在这里不再说明。
python
python 我还没开始运行,所以,在这里先不写了,等尝试之后再说,先贴一下博文吧。