忽然想开启一下留言功能。。。
参考资料
Hexo 的 Next 主题继承了多种评论系统,我在这里介绍两种个人觉得不错的评论系统:
- Valine
- gitment
Valine 评论系统
ps 2022-7-21
很不幸的是,leancloud 要在 8-1 号的时候屏蔽中国 IP 了。
为履行合规责任,降低平台风险,国际版共享域名将于 2022 年 8 月 1 日起不再向中国大陆的最终用户提供服务,国际版共享域名仅服务于海外用户。
ps 2021-12-6 url 解析错误
近期,突然发现没人给我留言了,于是,查看了一下,原来 us.leancloud.cn 似乎已经停止解析。
之前都是通过这个 url 进行请求的。
所以,我们要替换一下请求 url 。
上面说的很清楚了,这里我在贴一下吧。
LeanCloud 官方已不推荐使用通用域名。
自定义服务器的 URL 需要到 LeanCloud 后台查看。打开后台之后进入 Settings - App Keys ,找到 Domain whitelist ,里面的 Request domain里面的那个 xxxxxxxx.api.lncldglobal.com 就是你需要指定的服务器 URL 。其中 xxxxxxxx 就是各位的 AppID 的前 8 位字符。
NexT 主题需要在主题的 _config.yml 找到 valine 的 serverURLs,设置为:
serverURLs: https://xxxxxxxx.api.lncldglobal.com # 把xxxxxxxx替换成你自己AppID的前8位字符
这时候再重新部署应该就可以恢复了。
我使用的是这个,因为,我想让我的镜像网站同时共享一套评论系统。
ps: 注册 leancloud 国际版,不要使用国内版本。
使用 Valine 评论系统,这款系统不需要登录便可以留言,没有后端,Next 主题最新已经支持安装
- 基于 Leancloud 的系统
- 支持 MarkDown 语法
- 无后端实现,快速高效
配置
注册 LeanCloud
因为 Valine 是基于 LeanCloud 系统的,所以先在 LeanCloud 中注册账号
LeanCloud官网登录入口
注册登陆后,访问控制台,创建应用,选择开发版,创建好之后就生成了 App ID 和 App Key
设置 Next 主题
在主题的配置文件中,修改关于 valine 的配置
1 | # Valine. |
重新部署
评论管理
如果想要管理评论,进入 leancloud 官网,找到 控制台->存储->结构化数据->Comment 中进行管理
有的人想要评论后,邮箱通知,可以使用 Valine-Admin
安全中心
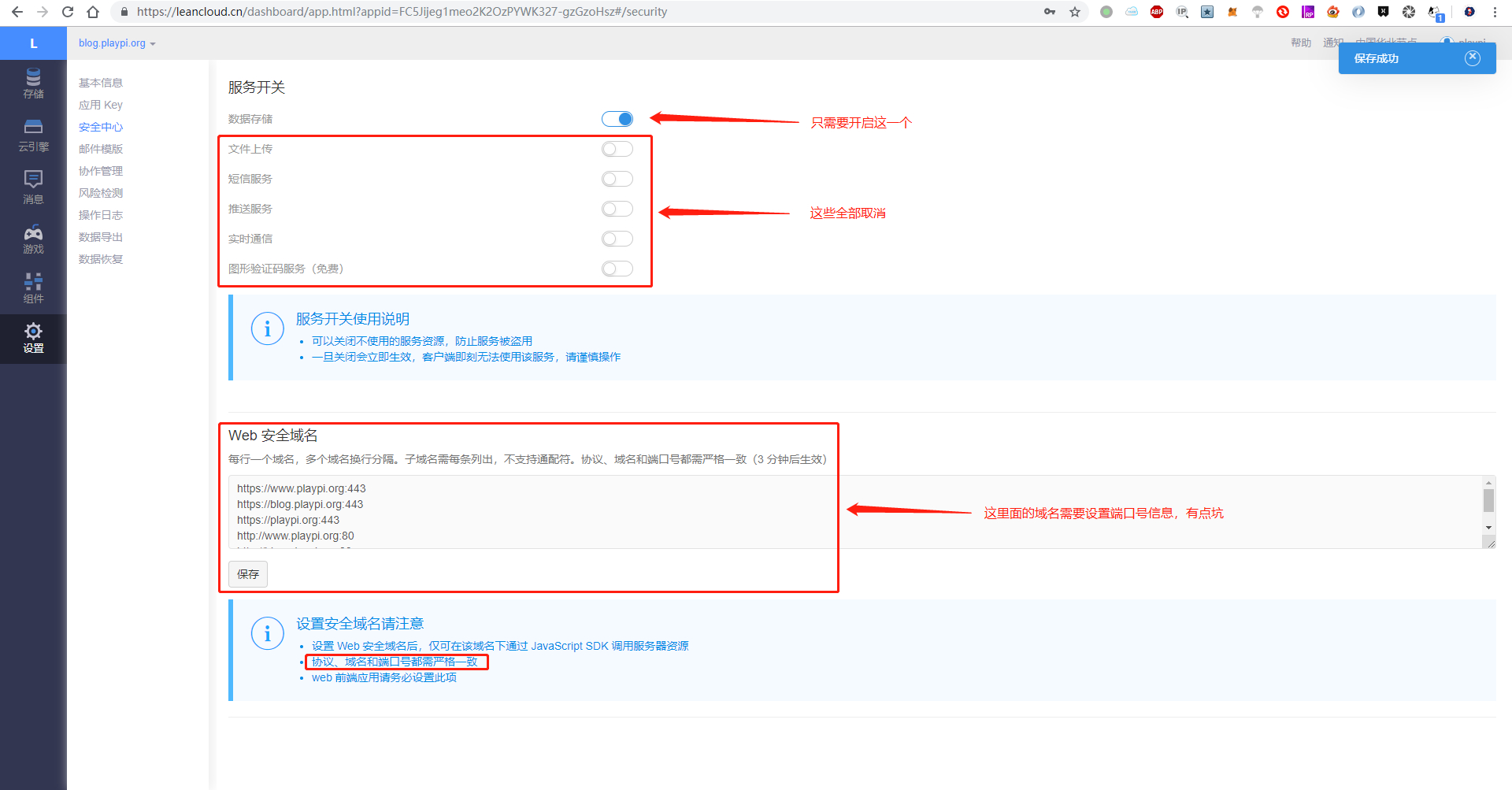
在 leancloud 设置 -> 安全中心 ,把 文件上传、短信服务、推送服务、实时通信 这几个服务全部关闭,因为用不到。然后需要特别注意的就是 Web 安全域名 这一个选项,里面一定要填写自己站点的域名,并且带上端口号,例如 http 请求的默认端口就是 80,https 请求的默认端口就是 443。这里如果没有配置好,评论的时候也会失败的。

绑定域名
从 2019 年 10 月 1 日起,leancloud 针对没有绑定自有域名的应用停止某些服务,包含存储、即时通讯、云函数,参考 leancloud 官方发送的通知。
当然,如果不想绑定自有域名,也可以使用国际版,针对存储的数据,可以把数据迁移过去。使用国内版导出数据,再使用国际版导入数据,然后把应用中的 appid、appkey 替换为新的即可,这个操作在 leancloud 的通知中也有涉及。
注意,这个导出功能、导入功能的设计有点奇怪,导出功能在 设置 -> 数据导出 ,导入功能在具体的应用里面,例如我打开我的 blog.playpi.org 应用,找到 存储 -> 数据 -> 数据导入 即可操作。
关于这个博客系统还有很多不知名的 bug ,我这里没有遇到,比如邮箱格式等问题,你可以参考
Gitment 评论系统
gitment,它是基于 github 开发的,是依靠于 GitHub Issues 的评论系统,Next 主题最新已经支持安装
前提:更新 Next 主题(5.1.2 主题)
注册OAuth application
在 github 中进行注册,进入
点击左侧 Developer settings
Register a new application1 | Application name: #应用名称 |
注册完成之后,会得到
- Client ID
- Client Secret
新建存放博客评论仓库
可以在 github 中建一个项目,专门用来存储你的博客评论
配置 next 主题文件
编辑主题配置文件:themes\next\ _config.yml,找到有关 gitment 的设置
1 | gitment: |
初始化
在设置完成之后,hexo 重新部署
每篇文章都要点击初始化评论按钮
评论
评论显示在新建存放评论的仓库中的 issue 中
关闭某个页面的评论
在页面的 Front-matter 中添加 comments 字段,设为 false
比如标签页不想要评论,则在标签页面中做以下设置
1 | title: 标签 |