devserver 主要是启动了一个使用 express 的 Http 服务器。啥叫开启一个 http 服务器呢,你就把它看成,是一个简单版本的 nginx 就好了,其作用有很多
- 解决跨域
webpack提供了webpack --watch的命令来动态监听文件的改变并实时打包,输出新bundle.js文件,这样文件多了之后打包速度会很慢,此外这样的打包的方式不能做到hot replace,即每次webpack编译之后,你还需要手动刷新浏览器。
参考资料
安装
npm install webpack-dev-server -D注意点
这个Http服务器和client使用了websocket通讯协议,原始文件作出改动后,webpack-dev-server会实时的编译,但是最后的编译的文件并没有输出到目标文件夹,即上面配置的:
1 | output: { |
你启动 webpack-dev-server 后,你在目标文件夹中是看不到编译后的文件的,实时编译后的文件都保存到了内存当中。因此很多同学使用webpack-dev-server进行开发的时候都看不到编译后的文件。
所以,最后,你要用 webpack 打包,webpack-dev-server 只是开发的时候用。
快速开始
这个例子包含 devServer 开启的端口和跨域问题。
1 | module.exports = { |
上面的意思就是,开启的服务,其指向是基于
path.join(__dirname, 'dist')相当于 nginx 指向 /var/www/html
服务端口是 9000 ,下面是代理,代理可以用于替换 url 也可以做其他转发,如果要开启跨域,就需要有 changeOrigin: true ,这个是开一个暂时的服务器,用来解决跨域。
还有非常多的参数,以后会慢慢介绍的。
跨域
跨域只存在浏览器端,也许将来上线后,前端项目会和后端项目部署在同一个服务器下,并不会有跨域的问题。
在这里主要讨论使用 webpack-dev-server 的跨域问题,多用于前后端分离或者访问其他服务器请求。
你可以参考一下,我在 vue 解决跨域问题的博文。
如果要部署到服务器的话,可以参考 nginx 的跨域。
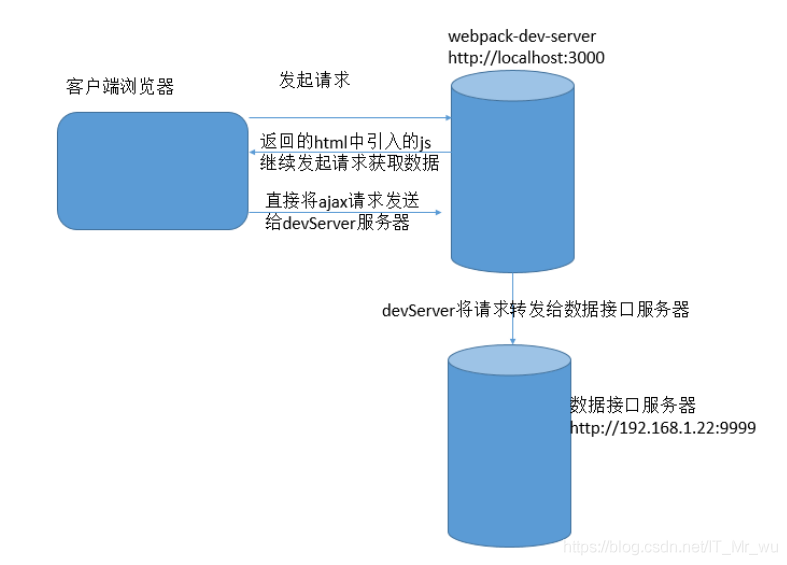
devServer解决跨域,其使用原理就是http proxy,以 jquery 的 ajax 为例,将所有 ajax 请求发送给 devServer服务器,在由decServer服务器做一次转发,发送给数据接口服务器
由于ajax请求是发送给devServer服务器的,所以不存在跨域,而devServer由于是用node平台发送的http请求,自然也不设计到跨域问题,可以完美解决。(只有浏览器和服务器之间才会存在跨域问题)。

上面那个快速开始就有跨域的例子。
这里举一个非常有意思的例子。
假设,我们使用 axios 来做跨域,其中它的代码是
1 | axios.post("/api/test", { |
然后 dev server 的配置如下
1 | module.exports = { |
假设它做了一个请求,最后的请求路径是什么?
最后的请求路径是 http//localhost:9000/api/test/ 这个是请求 dev server 服务的,然后 dev server 服务,接到这个请求后,转发到 https://api.baidubce.com/test 上,拿到数据后,再传到 dev server 然后再传到 axios 中。
下面的图可以说明问题

ps: webpack-dev-server 只是暂时开启一个代理,你打包后并没有这些功能,所以,如果打包后,建议用 nginx 来解决跨域问题。
以后会慢慢完善这个教程!