无白屏刷新方法。
参考资料
方法
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
provide:选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。
inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
ps: 暂时没懂,先 mark 吧。
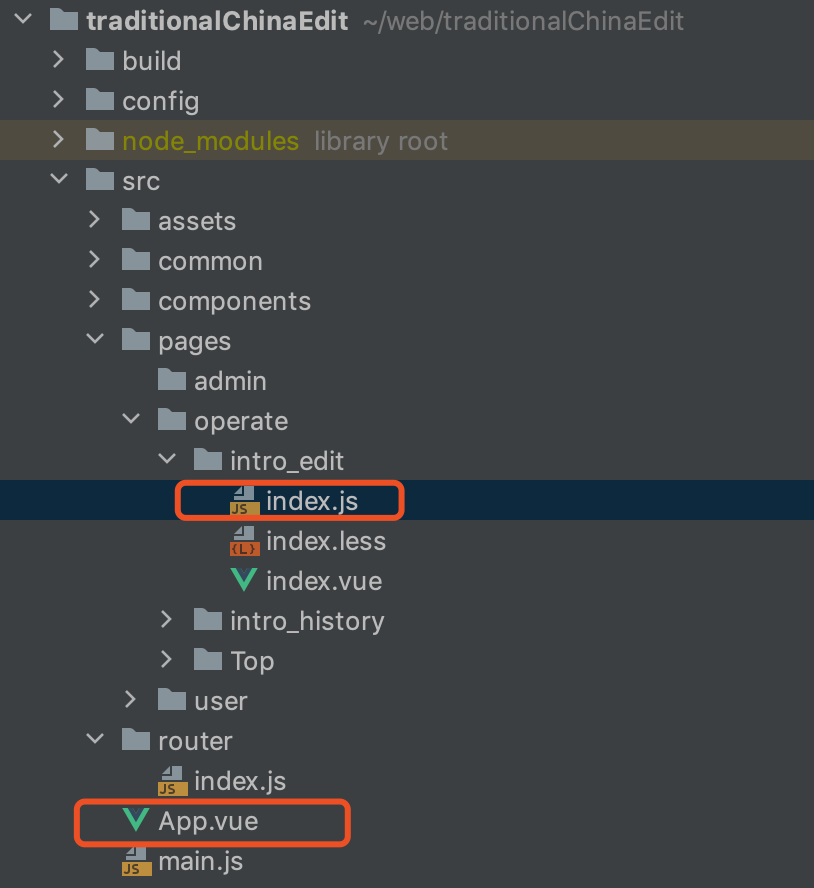
App.vue:
声明 reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <template>
<div id="app">
<router-view v-if="isRouterAlive"/>
</div>
</template>
<script>
export default {
name: 'App',
provide() {
return {
reload: this.reload
}
},
data() {
return {
isRouterAlive: true
}
},
methods: {
reload() {
this.isRouterAlive = false
this.$nextTick(function () {
this.isRouterAlive = true
})
}
}
}
</script>
<style>
...
</style>
|
index.js
在图上的 js 文件中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| ...
...
export default {
inject: ['reload'],
data() {
return {
};
},
methods: {
submitTmpForm() {
...
axios.post(url, this.editForm).then((res) => {
...
if (result['code'] === 0) {
...
this.reload();
} else {
...
}
}).catch((error) => {
...
})
}
},
components: {
...
}
}
|
这个文件,主要是两个代码
- inject: [‘reload’],
- this.reload();
在原文中有更加深入的讲解,貌似,也修复了一个 bug ,感兴趣的可以看一下!