将 ES6 语法 转为为 ES5。
确保安装了
- node
- npm
初始化项目
初始化 package.json
npm init -y安装 babel
npm install --save-dev babel-preset-env babel-cli
如果npm比较新,可以用下面的命令替代
npm i -D babel-preset-env babel-clips: 由于网络原因,可能你需要换镜像,可以参考
安装成功后,会在 package.json 中显示出来。
创建文件并配置
在项目的根目录下
touch .babelrc然后配置
1 | { |
在 项目中创建两个文件夹
- src
- dist
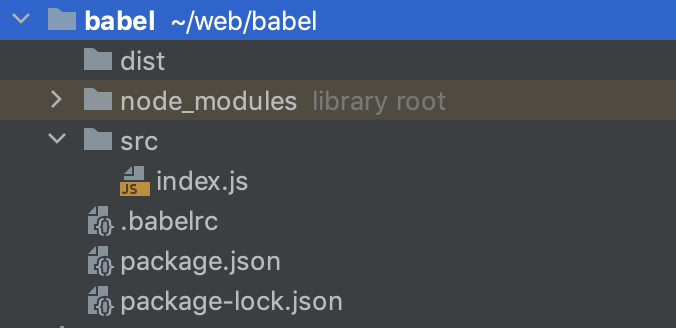
整个项目如下图所示

使用
针对于文件
babel src/index.js -o dist/index.js针对于文件夹
babel src -d dist实时转化
babel src -d -w dist版本变化
babel 版本变动很大,下面的版本在某些地方已经不适用了,最大的版本区别在于。
babel7
babel7 以前 npm 安装core
npm i babel-core --save-devbabel7 以后安装 core
npm i @babel/core --save-dev对于 .babelrc文件
@babel/preset,@babel/plugin 不可省略,否则会当成 babel7 以下插件处理,出现无法找到插件的报错。
比如
1 | { |