解构赋值更加优雅。
更加优雅的取值
解构赋值的原则是等号左边和等号右边的对象完全一样。
对象
1
2
3
4
5
6
| const cat = {
name: "1",
price: 50,
}
const {name, price} = cat;
console.log(name, price);
|
数组
之前的写法.
1
2
3
| const cat = ["1","2"];
let cat1 = cat[0];
console.log(cat1);
|
ES6
1
2
3
| const cat = ["1","2"];
let [a,b] = cat;
console.log(a);
|
复杂对象
1
2
3
4
5
6
7
8
9
| const cat = {
name: "1",
price: 50,
obj: {
test: "2",
}
}
const {name, price} = cat;
console.log(name, price);
|
取部分。
1
2
3
4
5
6
7
8
9
| const cat = {
name: "1",
price: 50,
obj: {
test: "2",
}
}
const {name, price, obj} = cat;
console.log(name, price, obj);
|
正常输出。
精细获取。
1
2
3
4
5
6
7
8
9
| const cat = {
name: "1",
price: 50,
obj: {
test: "2",
}
}
const {name, price, obj: {test}} = cat;
console.log(name, price, test);
|
输出正常。
取别名来赋值。
1
2
3
4
5
6
7
8
9
| const cat = {
name: "1",
price: 50,
obj: {
name: "2",
}
}
const {name: name1, price, obj: {name}} = cat;
console.log(name1, price, name);
|
正确使用解构赋值
数组作为参数的解构赋值
之前的写法
1
2
3
4
5
6
7
8
| const sum = function (arr) {
let result = 0;
for (let i = 0; i < arr.length; i++) {
result += arr[i];
}
console.log(result)
}
sum([1, 2, 3]);
|
解构后的写法
1
2
3
4
| const sum = ([a, b, c]) => {
console.log(a + b + c);
}
sum([1, 2, 3]);
|
复杂对象
1
2
3
4
5
6
7
| const foo = ({name, age, school = "123"}) => {
console.log(name, age, school);
}
foo({
name: "1",
age: 2,
})
|
1
2
3
4
5
6
7
| const foo = () => {
return {
name: "1"
}
}
let {name} = foo();
console.log(name);
|
交换
1
2
3
| let a = 1;
let b = 2;
[a,b] = [b,a]
|
json
之前写法
1
2
| const json = '{"name":"123","age":23}'
const obj = JSON.parse(json);
|
解构赋值
1
2
| const json = '{"name":"123","age":23}'
const {name,age} = JSON.parse(json);
|
模拟前后端 json 传递
使用 axios
我们先在项目目录下创建一个 data.json 的文件,作为,后台返回给我们的数据,里面的内容为
1
2
3
4
| {
"name": "123",
"age": 2
}
|
然后,在 html 文件中写
1
2
3
4
5
6
| <script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.js"></script>
<script>
axios.get('./data.json').then(function (res) {
console.log(res);
});
</script>
|
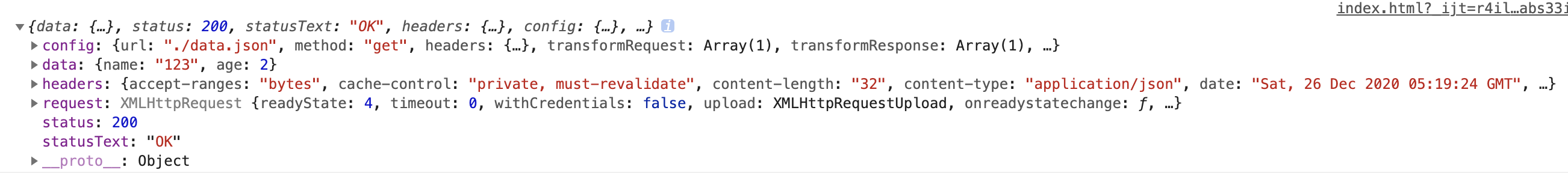
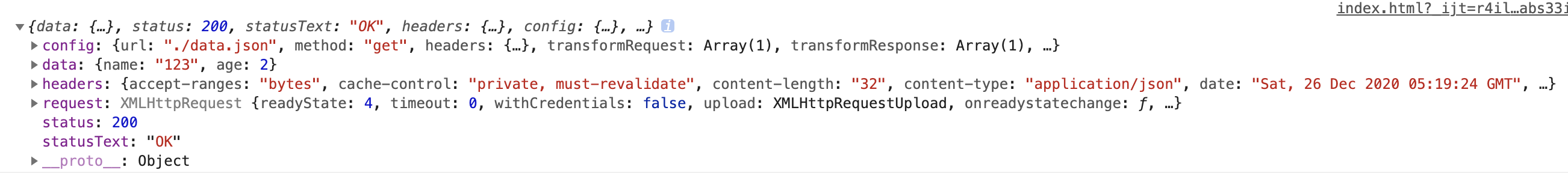
如果运行的话,就能看到输出了。

上述是之前的写法,而现在利用结构赋值
其中,res 里面有 data 等属性
1
2
3
4
5
6
| <script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.js"></script>
<script>
axios.get('./data.json').then(({data: {name, age}}) => {
console.log(name, age);
});
</script>
|