vue 中多视图嵌套。
在 vue 默认阶段,我们只有一个 router-view,但是,我们想嵌套几个视图,比如下面:

这里面有边栏、头部、和主体。我们想把边栏、头部固定,然后主体进行 vue 的视图切换。
这里用到的脚手架主要有
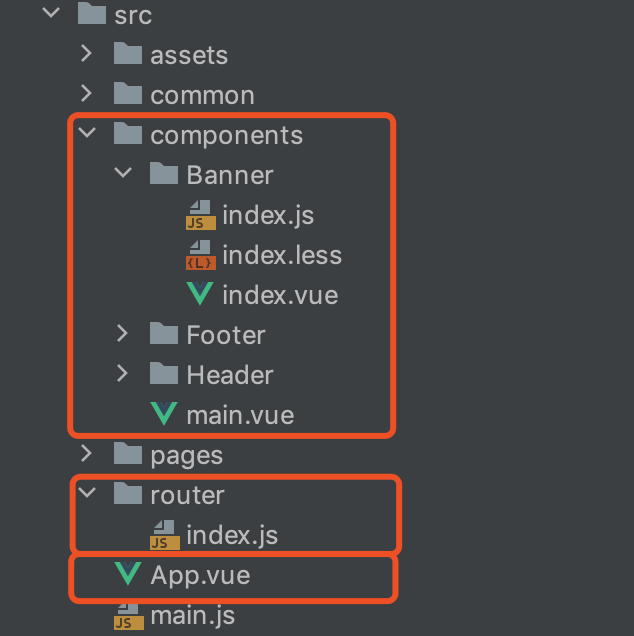
我的目录如下
这里面有三个部分是我们需要改变的
- 组件「构建我们的视图」
- Banner、Footer、Header、main.vue
- 构建路由
- 主 router-view
构建新的视图展示
我们这一步是构建图中的视图分布。
在 main.vue 中,我的代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <template>
<div class="contain">
<el-container class="all">
<el-aside width="150px">
<Banner></Banner>
</el-aside>
<el-container>
<el-header>
<Header></Header>
</el-header>
<el-main>
<router-view/>
</el-main>
<!-- <el-footer><Footer></Footer></el-footer>-->
</el-container>
</el-container>
</div>
</template>
<script>
import Header from './Header/index.vue'
import Banner from './Banner/index.vue'
// import Footer from './Footer/index.vue'
export default {
name: 'Main',
data() {
return {}
},
components: {
Header,
Banner,
// Footer
},
methods: {}
}
</script>
|
这里面被分为四个主体
- el-aside
- el-header
- el-main
- el-footer
以后进行视图切换,指的是 el-main 中的 router-view。
另外,需要注意的是,我们将这个组件命令为 Main,即这段代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <script>
import Header from './Header/index.vue'
import Banner from './Banner/index.vue'
export default {
name: 'Main',
data() {
return {}
},
components: {
Header,
Banner,
},
methods: {}
}
</script>
|
Banner
我们随便找一个侧边栏的组件看一下,就选择 Banner 了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <template>
<div class="banner">
<el-col>
<el-menu
default-active="1"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
@select="select">
<el-menu-item>
<i class="el-icon-setting"></i>
</el-menu-item>
<el-menu-item index="1">
<span slot="title">数据编辑</span>
</el-menu-item>
<el-menu-item index="2">
<span slot="title">用户管理</span>
</el-menu-item>
</el-menu>
</el-col>
</div>
</template>
<style src="./index.less"></style>
<script src="./index.js"></script>
|
OK,在这里,我们的重建视图就已经完成。
路由
上面我们已经重建了一个视图,下面,我们需要在路由文件中注册它,所以看
代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| import Vue from 'vue'
import Router from 'vue-router'
import Main from '@/components/main'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Index',
redirect:'/operate/intro_history', // 默认路由
component: Main,
children: [
{
path: 'operate/intro_edit',
component: () => import('../pages/operate/intro_edit/index.vue')
},
{
path: 'operate/intro_history',
component: () => import('../pages/operate/intro_history/index.vue')
},
{
path: 'user/center',
component: () => import('../pages/user/center/index.vue')
}
]
}
]
})
|
在这份路由中,我们希望在 path: / 下加载的视图组件是 Main,然后注册相关的路由文件,所有,Main 里面的内容就会被当成一个整体。
主视图
事实上,这个文件内容,不会有什么变化
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
body {
margin: 0;
}
html,
body,
div#app {
height: 100%;
}
</style>
|
因为对于这个文件来说,里面的 router-view 加载的是别的地方传过来的,所以,该文件不需要修改。
同样,main.js 也不需要修改。