这个是用手机浏览器就能随时随地看 AR 的项目。
项目相关
安装步骤
安装n与Node.js MacOS
curl -L https://raw.githubusercontent.com/tj/n/master/bin/n -o n
bash n lts这个步骤对我来说没用,因为,我本地已经安装好 node 了,另外,我这个也没有使用最新的 node ,我使用的版本是 13,版本控制是 nvm。
ps: 我还是安装了一遍,其中异常有
curl -L https://raw.githubusercontent.com/tj/n/master/bin/n -o n这个步骤一直提醒我,网络连接不成功,于是,我自己访问了 https://raw.githubusercontent.com/tj/n/master/bin/n 然后把里面的内容复制了一份,由自己 touch 了一个文件 n ,把内容放在这个文件里。
然后运行
bash n lts安装ngrok
MacOS
brew cask install ngrok因为你直接安装 brew install 可能会更新相应的包,如果不想更新可以按一下 control + c 然后,回车后,就会直接安装包了。
这个时候整个项目就安装成功了。
运行
完整过程
根据视频上的步骤,其流程如下,首先我们把相应的项目 clone 到本地
执行
node index.js开启一个最简易的服务器,这个时候访问
http://localhost:8080/example.png就能看到图片了。
如果,你的手机和电脑连接的是一个局域网,你就可以直接访问你的电脑 IP 就能访问
使用
ifconfig获取电脑的 IP,假设是 192.1.1.199
那么,你的手机浏览器访问的地址就是
http://192.1.1.199:8080/example.png在我下载的时候,我的项目中的 index.html 的内容如下
1 |
|
其中,你是没有 models 这个模型文件夹的,所以,我建议你,换一个 demo 先让它出来,把 index.html 换成下面这个
1 |
|
上面这个代码案例,来自于
的 Marker Based Example。
如果这个时候,你访问
http://192.1.1.199:8080/index.html是大概率出不来的,起码,我的是这样。
使用 chrome 查了一下,发现是
https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js这个资源访问不了,于是,我寻找了一下全网的相关资料,最终发现,这个文件的位置在
于是,我选择了其中一个文件,把内容复制下来,放在本地的 aframe-ar.js。
此时我的目录是
AR-laopo
|__aframe-ar.js
|__example.png
|__index.js
|__index.html所以,我的 index.html 的内容就变成了
1 |
|
如果你这个时候,通过手机的 chrome 访问的话
http://192.1.1.199:8080/index.html大概率会得到一个弹窗,说需要 https 的连接方式,走 http 连接,不能获取 web 照相机权限。
所以,我们需要
ngrok这个是把我们本地的端口,映射到线上某一个地址端口,并且给出了 https 链接。
此时,你的 node 是开启的,执行了 node index.js,开启了 8080 端口,这个时候,我们要把本地的 8080 端口通过 ngrok 映射到线上。
使用
ngrok http 8080即可,会出现下面的内容
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 5 hours, 52 minutes
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://6e13ccf9c0be.ngrok.io -> http://localhost:8080
Forwarding https://6e13ccf9c0be.ngrok.io -> http://localhost:8080
Connections ttl opn rt1 rt5 p50 p90
11 0 0.00 0.00 5.01 23.91 可以看出
Forwarding https://6e13ccf9c0be.ngrok.io -> http://localhost:8080 已经有了 https 的链接了。
所以,我们使用手机的 chrome 来访问
https://6e13ccf9c0be.ngrok.io/index.html即可,中途会问你获取相机权限,同意即可。
然后,我们还需要下载一个识别图,只有照相机扫描到这个识别图后才会出现 AR 模型。
这个扫描图就是 hiro 来源于
1 | <a-marker preset="hiro"> |
这是 AR.js 约定好的,你可以通过搜索,搜索到这张图,你也可以通过上面的 B 站视频查到这个图。
我在这里贴一下

替换 model
作者推荐的是模型地址是
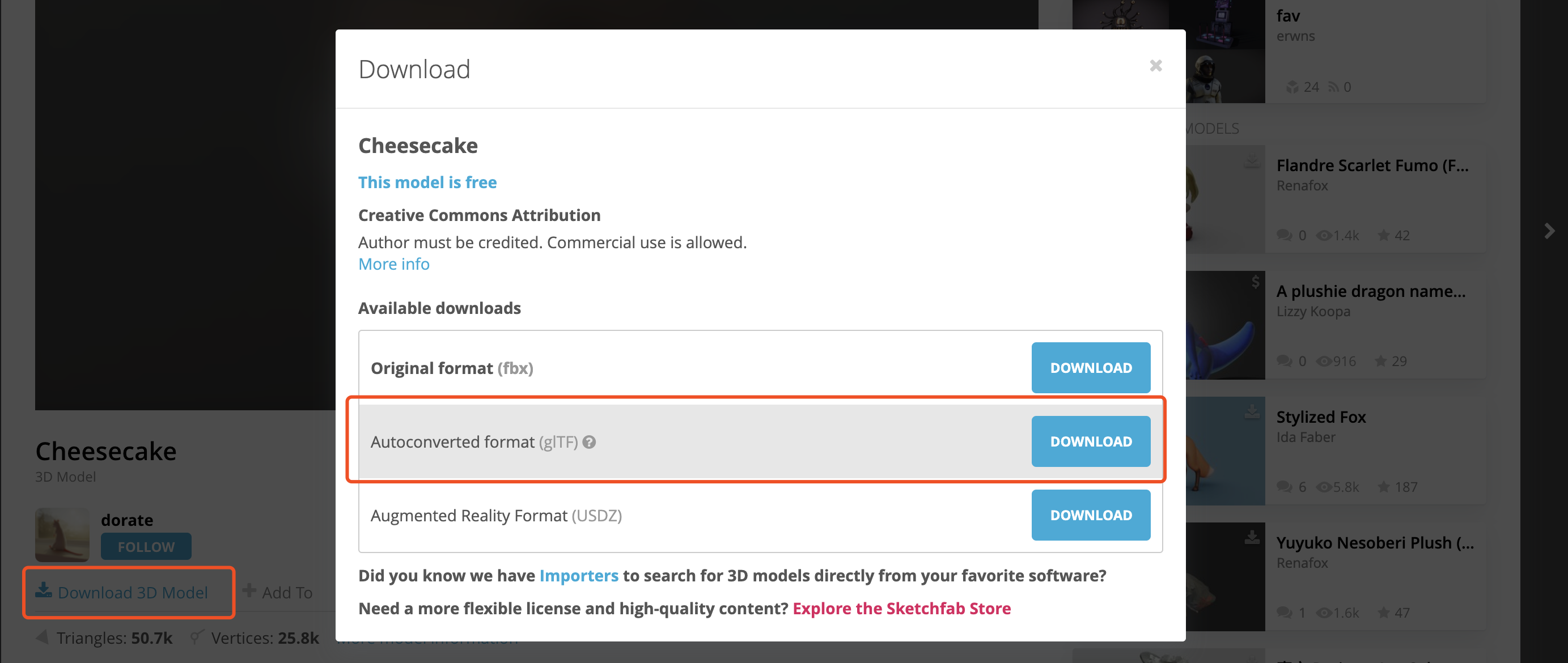
登陆我用的谷歌账号,我们可以下载一些免费的模型。

另外,一定要下载 gLTF 的模型,其他的不能用,假如,我们下载了一个模型叫做 people.zip。
本地解压,把解压后的文件夹重命名为 models
放在项目的目录下,此时目录为
AR-laopo
|__models
|__aframe-ar.js
|__example.png
|__index.js
|__index.html然后,我们再次修改 index.html 改为
1 |
|
这个时候再次重复上面的步骤就可以得到模型了,在这里,建议不要使用太大的模型,因为,你是重新在手机上下载了这个模型,所以,如果太大,会导致体验很差。
如果,你还想知道更多的细节,请参考 B 站的视频。