CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域),需要书写大量看似没有逻辑的代码,不方便维护及扩 展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码。为了方便前端开发的工作量,出现了sass和less.
Less 扩充了 CSS 语言,增加了诸如变量、混合(mixin)、运算、函数等功能。 Less 既可以运行在服务器端(Node.js 和 Rhino 平台)也可以运行在客户端(浏览器)。
安装
npm install less less-loader --save配置
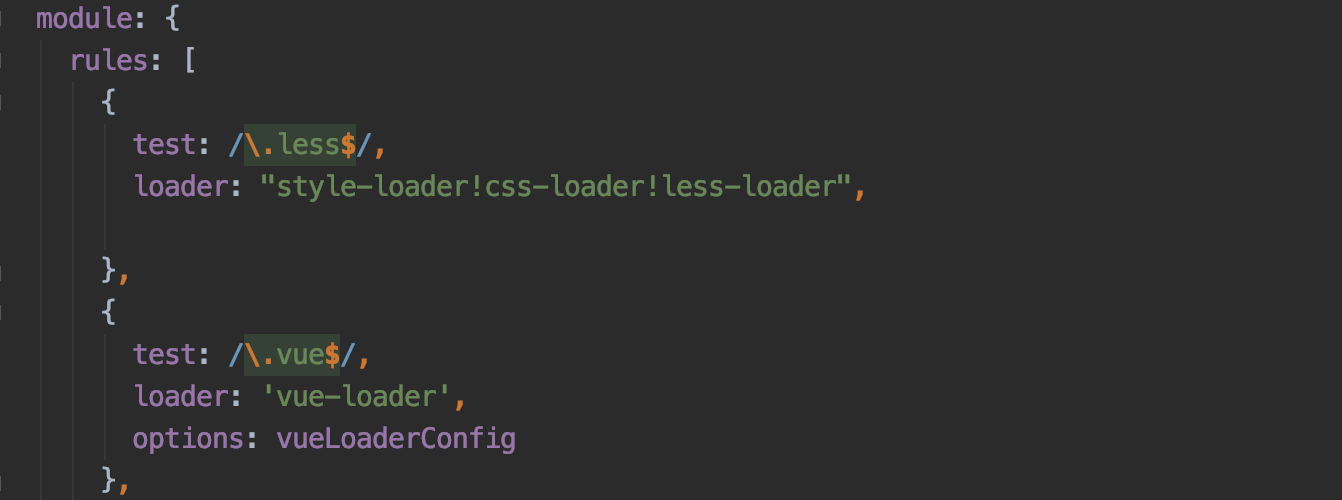
编辑 build 中的 webpack.base.conf.js 文件,修改 module>rules 添加:
1 | { |

使用
less 的使用一共有三种方式。
- 直接使用
- 引用
- 全局引用
直接使用
1 | <template> |
其中,style标签内应写入的是该组件使用的样式(如果标签内不加scoped属性,则标签内的样式可以跨组件复用)。
将less写入单组件,只需要在style标签内加上属性
1 | <style lang='less'> |
使用这种方式需要注意:在单组件内定义的less变量,作用域仅限于该组件,无法跨组件使用。
引用
第二种使用方式就是将样式写入.less文件,通过
定义一个 base.less
然后在另一个 index.less 中引用。
1 | @import url('../../common/base.less'); |
上面有时候也可以写成
1 | @import '../../common/base.less'; |
如果,index.less 和 index.vue 同一级目录,那么在 index.vue 可以这样引入 less.
1 | <style src="./index.less"></style> |
这在一定程度上缓解了方法1带来的多组件共用less变量的问题,但是并没有从根本上解决问题。当共用的组件很多时,我们只能每个文件都import一次。这时我们就可以考虑使用全局less变量。
注意,当你 less 文件出错的时候,使用 @import 就会出错,这个问题困扰我好久了。
全局引用
这个我没用过,我先放一下全局引用的链接吧,我个人觉得,目前,我还用不到。
文中说无法热更新,但是,我在其他地方貌似看到了解决方案,但是,由于不用,我就没验证,感兴趣的同学可以研究一下研究一下。